概要
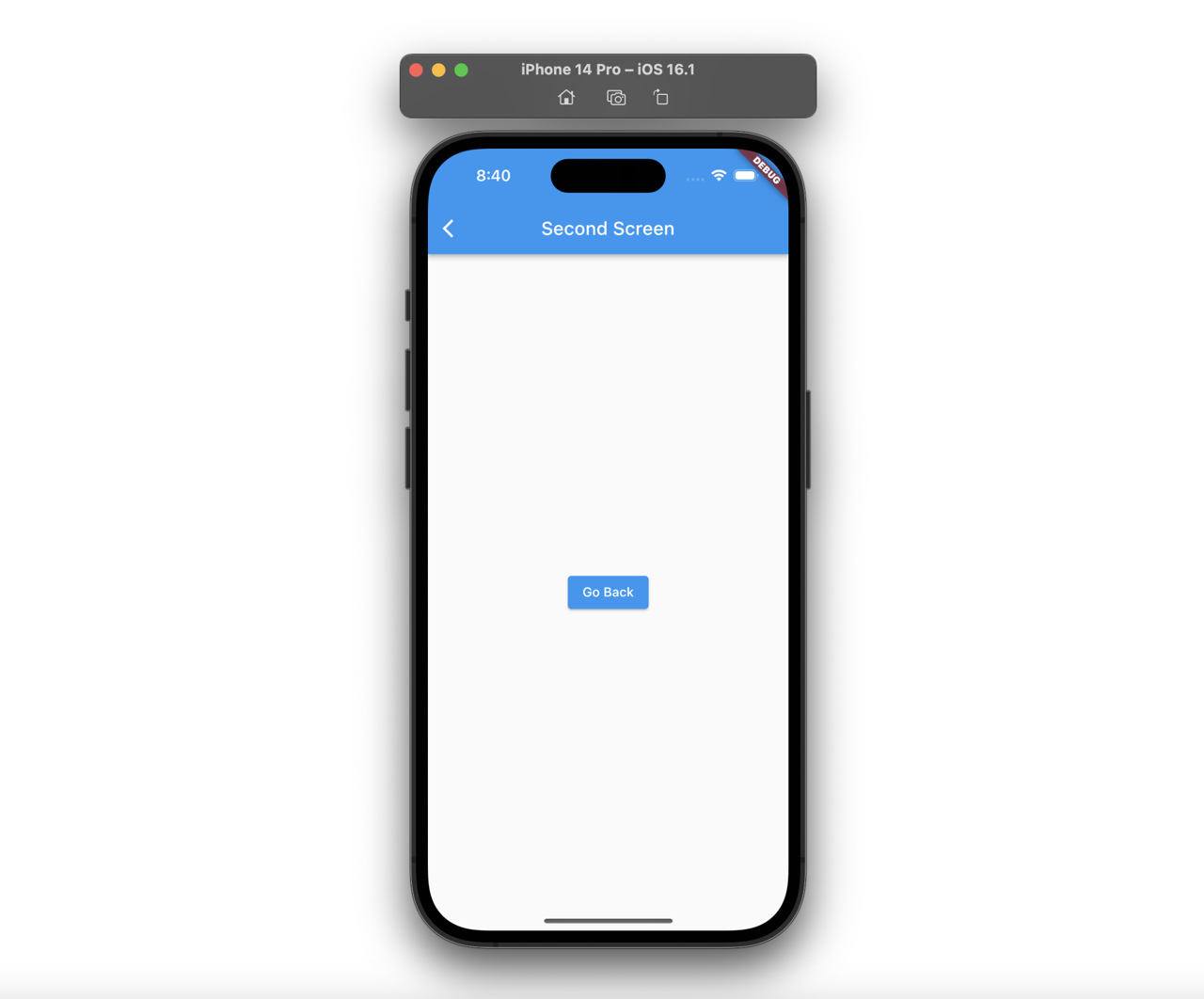
Flutterで画面を切り替えると、何にも設定をしなくても次のように2つ目の画面のAppBarにバックボタンが自動で生成されることが確認できます。

今回のブログポストでは自動で生成されたAppBarのバックボタンを隠す方法について説明します。
ここで紹介するソースコードはGitHubで確認できます。
バックボタンを隠す
AppBarウィジェットでは次のようにleadingが設定されてない場合もバックボタンが表示されます。
class SecondScreen extends StatelessWidget {
const SecondScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Second Screen'),
),
body: Center(
child: ElevatedButton(
onPressed: () => Navigator.pop(context),
child: const Text('Go Back'),
),
),
);
}
}

このように表示されたバックボタンを隠すためにはAppBarウィジェットのautomaticallyImplyLeadingを使う必要があります。
- automaticallyImplyLeading: https://api.flutter.dev/flutter/material/AppBar/automaticallyImplyLeading.html
バックボタンを隠したい画面で次のようにAppBarウィジェットのautomaticallyImplyLeadingを設定します。
class SecondScreen extends StatelessWidget {
const SecondScreen({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
automaticallyImplyLeading: false,
title: const Text('Second Screen'),
),
body: Center(
child: ElevatedButton(
onPressed: () => Navigator.pop(context),
child: const Text('Go Back'),
),
),
);
}
}
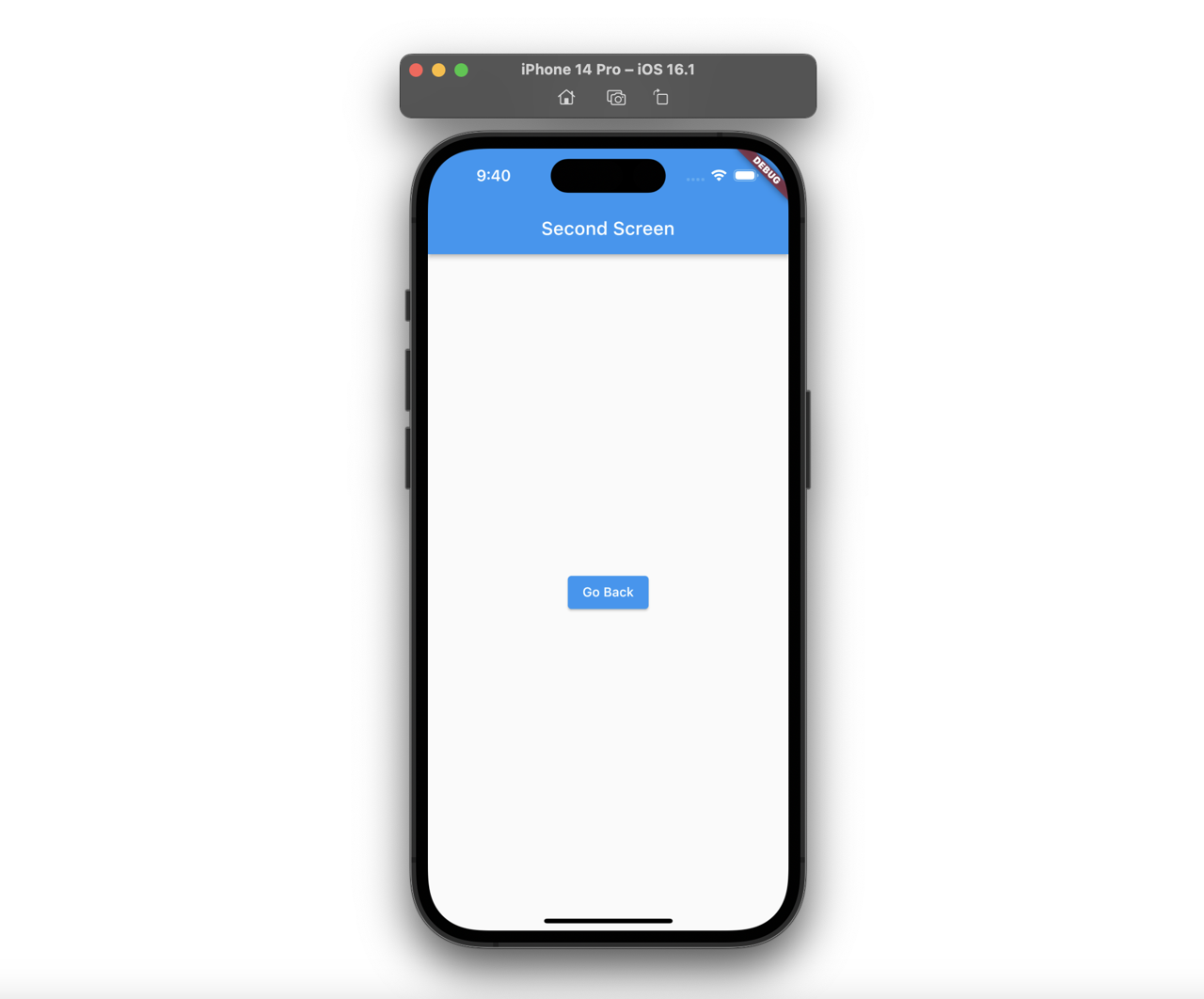
そしたら次のようにバックボタンがなくなることが確認できます。

完了
今回のブログポストではAppBarウィジェットで自動で表示されたバックボタンを隠す方法について見てみました。自動でバックボタンを作ってくれるので楽ですが、要らない場合もあるので、automaticallyImplyLeadingオプションをよく覚えておきましょう。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
今見てるブログを作成た
興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







