概要
たくさんの開発者がVSCodeを使ってFlutterでアプリを開発をしています。
今回のブログポストではVSCodeでFlutterのアプリを開発する時、開発に役に立つ設定について説明します。
Flutter UI Guides
Flutterでアプリを開発をすると、たくさんのウィジェットを使います。しかし、ウィジェットが多くなると、ウィジェットの始まりと終わりがよく分からなくなります。
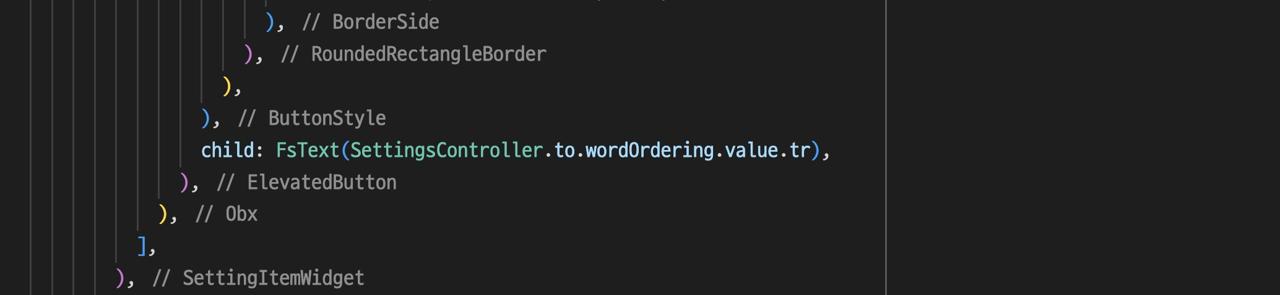
VSCodeでFlutterアプリを開発する時には次のようにウィジェットの終わりを教えてくれるコメントが自動で追加され表示されます。この機能でウィジェットの始まりと終わりを区別することができます。

この機能もFlutter開発に役に立ちますが、Flutter UI Guidesを有効にするともっと簡単にウィジェットを区別することができます。
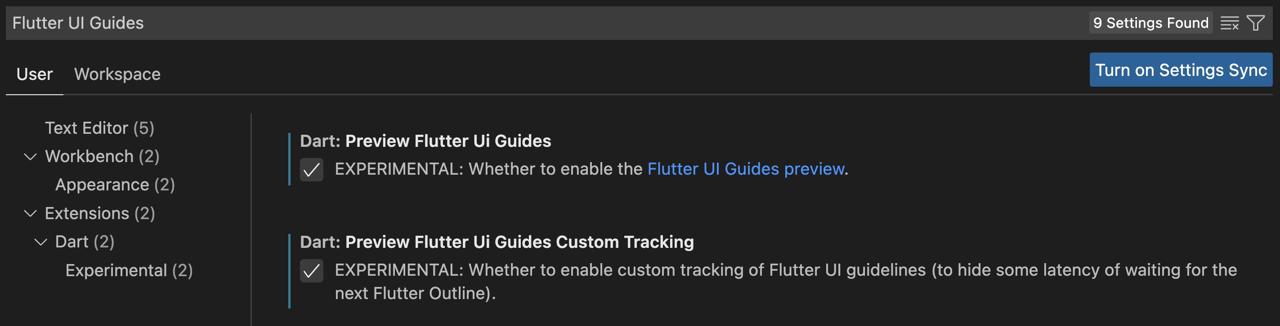
VSCodeの設定を開いてFlutter UI Guidesを検索して次のように2つのアプションを有効にします。

- Dart: Preview Flutter UI Guides
- Dart: Preview Flutter UI Guides Custom Tracking
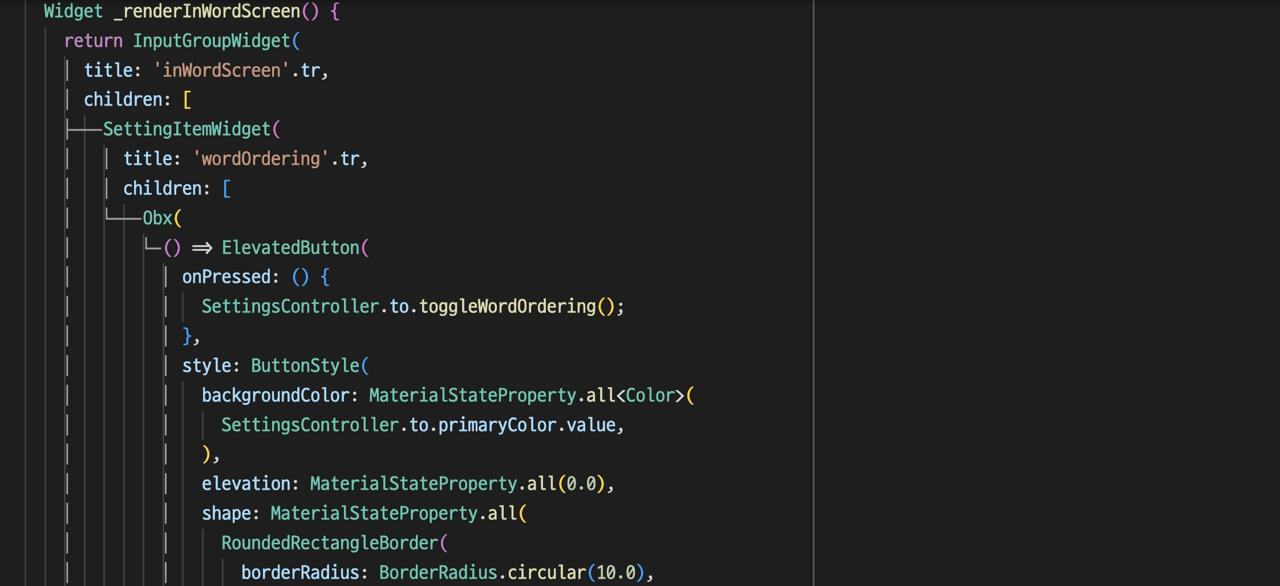
このように設定した後、VSCodeを再起動すると次のようにガイドラインが表示されウィジェットをもっと簡単に区別できるようになります。

Hot Reload
VSCodeでFlutterを開発する時、基本的にHot Reloadが動作します。この時のHot ReloadはVSCodeのonDidSaveイベントが発生した場合、Hot Reloadが動作するようになります。つまり、VSCode以外のツールでファイルを修正するとHot Reloadが動作しないです。
VSCode以外のツールでDartファイルを修正する場合もHot Reloadが実行できるようにするためPreview Hot Reload On Save Watcherオプションを有効にする必要があります。
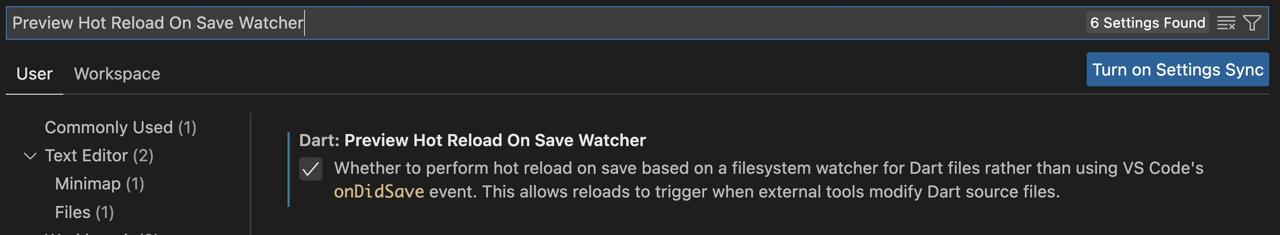
VSCodeの設定を開いてPreview Hot Reload On Save Watcherを検索して当該オプションを次のように有効にします。

- Dart: Preview Hot Reload On Save Watcher
このように当該オプションを有効にしとくと、他のツールやコマンドでコードが生成される場合にもHot Reloadが動作されます。
完了
これでVSCodeでFlutterを使ってアプリを開発する時、VSCodeのオプション設定でFlutter開発にもっと役に立つ方法について知れべてみました。皆さんもVSCodeを使ってFlutterを開発しいる場合、このような設定を使ってもっと楽にFlutterを開発してみてください。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







