概要
今回のブログポストではurl_launcherを使ってiOSでウェブリンクをアプリ内ではなくアプリ外の基本ブラウザで開く方法について説明します。
- url_launcher: https://pub.dev/packages/url_launcher
url_launcherの基本使い方については以前のブログポストを参考してください。
今回のブログポストで紹介するソースコードは下記のリンクで確認できます。
url_launcherのインストール
Flutterでurl_launcherを使うためには次のコマンドを実行してFlutterの新しいプロジェクトを生成します。
flutter create url_launcher_external_link
その後次のコマンドを実行してurl_launcherパッケージをインストールします。
# cd url_launcher_external_link
flutter pub add url_launcher
このようにインストールしたurl_launcherを使ってアプリ外のウェブブラウザを開く方法を紹介します。
設定
url_launcherを使ってウェブブラウザでリンクを開くためには下記のような設定が必要です。
iOS
iOSでurl_launcherを使うためにはios/Runner/Info.plistファイルを開いて下記のように修正します。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
...
<key>LSApplicationQueriesSchemes</key>
<array>
<string>https</string>
<string>http</string>
</array>
</dict>
</plist>
Android
Androidでurl_launcherを使ってウェブブラウザでリンクを開くためにはandroid/app/src/main/AndroidManifest.xmlファイルを開いて下記のように修正します。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.url_launcher_example">
<queries>
<intent>
<action android:name="android.intent.action.VIEW" />
<data android:scheme="https" />
</intent>
</queries>
<application>
...
</application>
</manifest>
forceSafariVCオプションでブラウザを開く
url_launcherを使って外部ブラウザでリンクを開くためにlib/main.dartファイルを開いて下記のように修正します。
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('url_launcher demo'),
),
body: Center(
child: ElevatedButton(
child: const Text('Open'),
onPressed: () async {
final url = Uri.parse('https://deku.posstree.com/en/');
if (await canLaunchUrl(url)) {
launchUrl(url, mode: LaunchMode.externalApplication);
}
},
),
),
);
}
}
これを実行すると、次のようにOpenボタンが真ん中に表示される画面が確認できます。

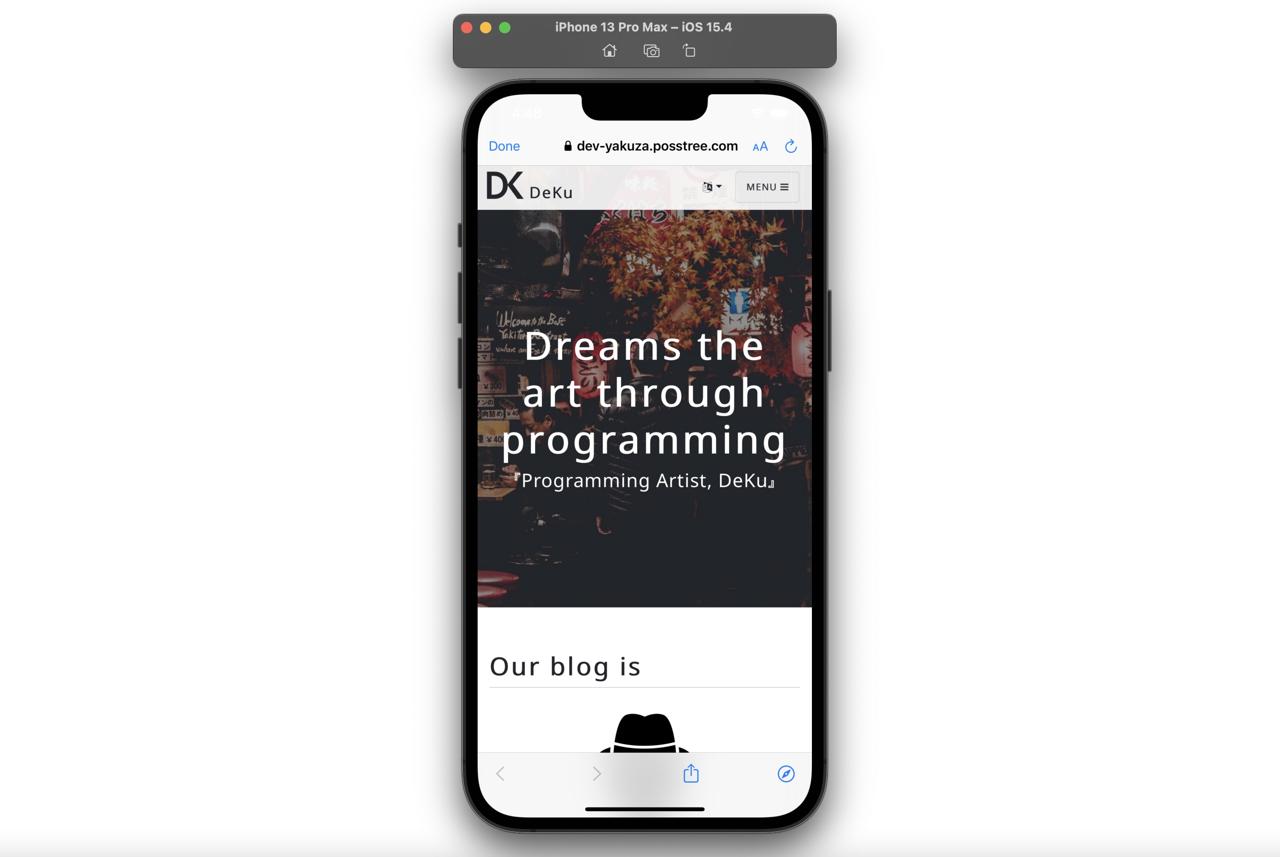
次はOpenボタンを押すと、次のようにアプリ内でウェブページで移動されることが確認できます。

これを修正するため、次のようにlib/main.dartファイルを修正します。
...
onPressed: () async {
...
launchUrl(url, mode: LaunchMode.externalApplication);
...
},
...
launchUrl関数でリンクを開く時、modeオプションにLaunchMode.externalApplicationを設定すると、アプリのブラウザではなくアプリの外部の基本ブラウザでウェブページを開くことができます。
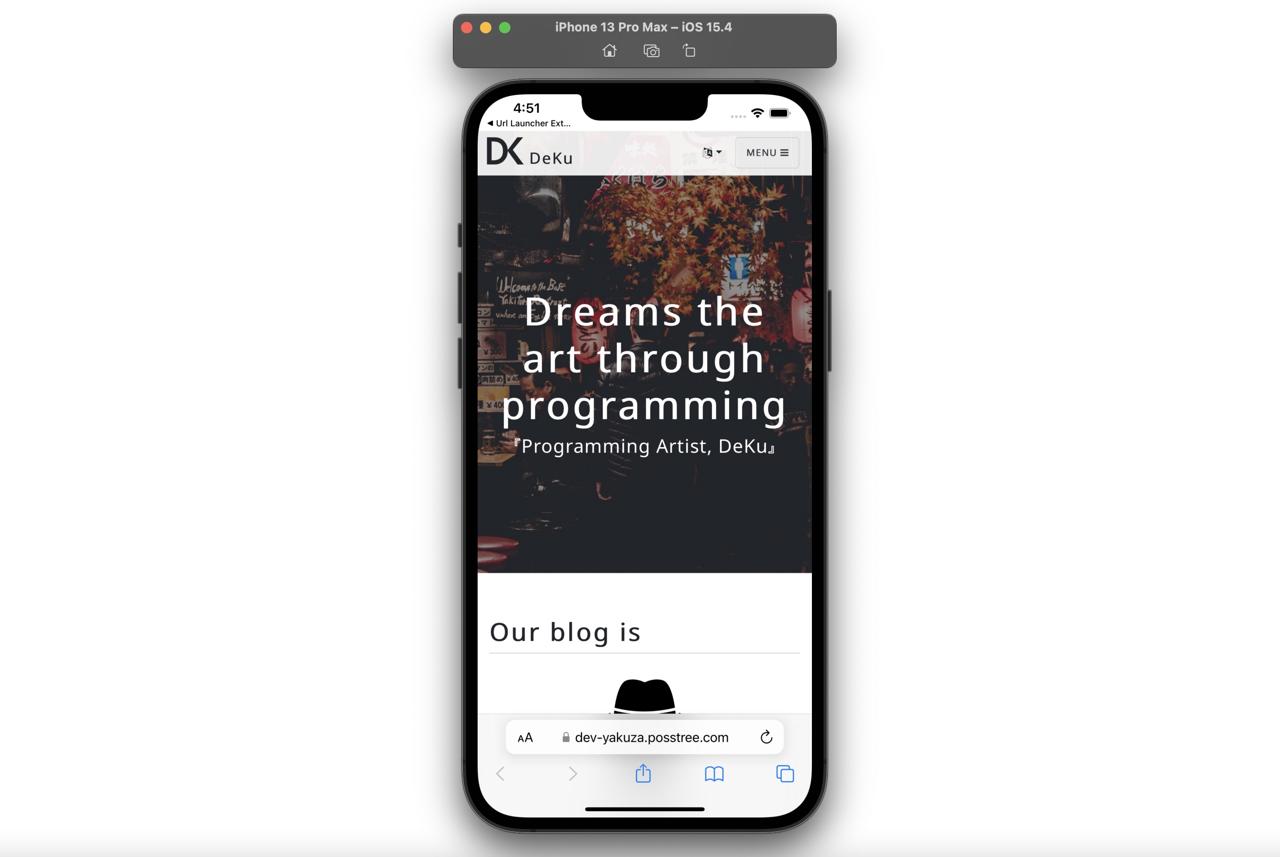
アプリを再び実行してOpenボタンを押すと、以前と違って次のようにアプリ外部のブラウザが開くことが確認できます。

完了
これでurl_launcherを使ってリンクをアプリ内部のブラウザではなくアプリ外部の基本ブラウザで開く方法についてみてみました。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







