概要
Flutterでアプリを開発すると自然にテストコード作成します。このように作成したテストコードが開発したコードの全ての部分をテストしてるかどうか確認するため、テストカバレッジ(Test coverage)を確認します。
今回のブログポストではFlutterでテストカバレッジを確認する方法について説明します。
テストカバレッジ
Flutterは基本的テストカバレッジ機能を提供しています。次のコマンドを実行するとテストカバレッジを生成することができます。
flutter test --coverage
コマンドを実行すると次のようにテストコードが実行され、./coverage/lcov.infoと言うファイルが生成されることが確認でいます。
00:07 +27: All tests passed!
./coverage/lcov.infoファイルを開いて見ると、次のような結果を確認することができます。
SF:lib/controllers/splash_controller.dart
DA:6,6
DA:11,3
DA:13,1
DA:15,2
DA:18,2
DA:19,2
LF:6
LH:6
...
lcovのインストール
Flutterは基本的テストカバレッジ機能を提供していますし、テストカバレッジの結果が./coverage/lcov.infoファイル形で保存されることを確認しました。しかし、当該ファイルの内容は簡単に理解できる形ではないです。
ここでlcovを使うとFlutterのテストカバレッジで生成したlcov.infoファイルをHTMLに変換することができます。
次のコマンドを実行してlcovをインストールします。
- macOS:
brew install lcov - Windows:
choco install lcov
HTMLに変換
今度は次のコマンドを実行して./coverage/lcov.infoファイルをlcovを使ってHTMLに変換してみます。
genhtml coverage/lcov.info -o coverage/html
そしたら次のようにHTMLファイルを生成することが確認できます。
Writing .css and .png files.
Generating output.
Processing file lib/main.dart
Processing file lib/controllers/splash_controller.dart
Processing file lib/controllers/app_web_view_controller.dart
Processing file lib/controllers/home_screen_controller.dart
Processing file lib/screens/home_screen.dart
Processing file lib/widgets/drawer_sub_menu.dart
Processing file lib/widgets/app_drawer.dart
Processing file lib/widgets/app_drawer_header.dart
Processing file lib/widgets/app_header.dart
Processing file lib/widgets/drawer_group_title.dart
Processing file lib/widgets/right_icon_menu_button.dart
Processing file lib/widgets/drawer_bottom_button.dart
Processing file lib/widgets/drawer_main_menu.dart
Writing directory view page.
Overall coverage rate:
lines......: 100.0% (184 of 184 lines)
functions..: no data found
また、./coverage/html/フォルダが生成され結果ファイルが保存されることが確認できます。
確認
次は./coverage/html/index.htmlファイルを開いてみます。私はmacOSを使っているので、次のコマンドを使って当該ファイルを開くことができます。
open ./coverage/html/index.html
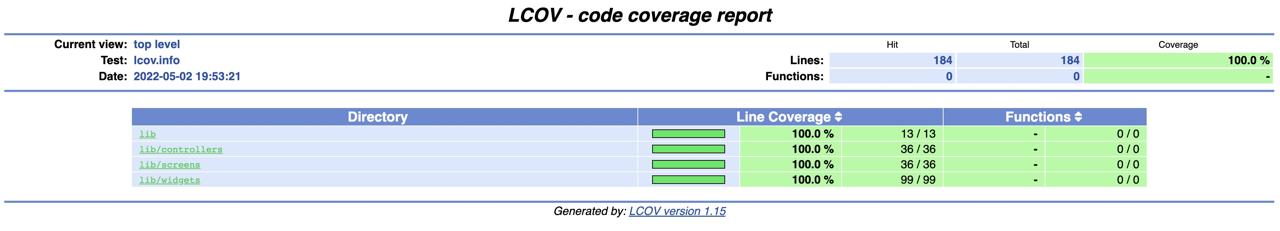
ファイルを開いて見ると次のようにファイル別テストカバレッジを確認することができます。

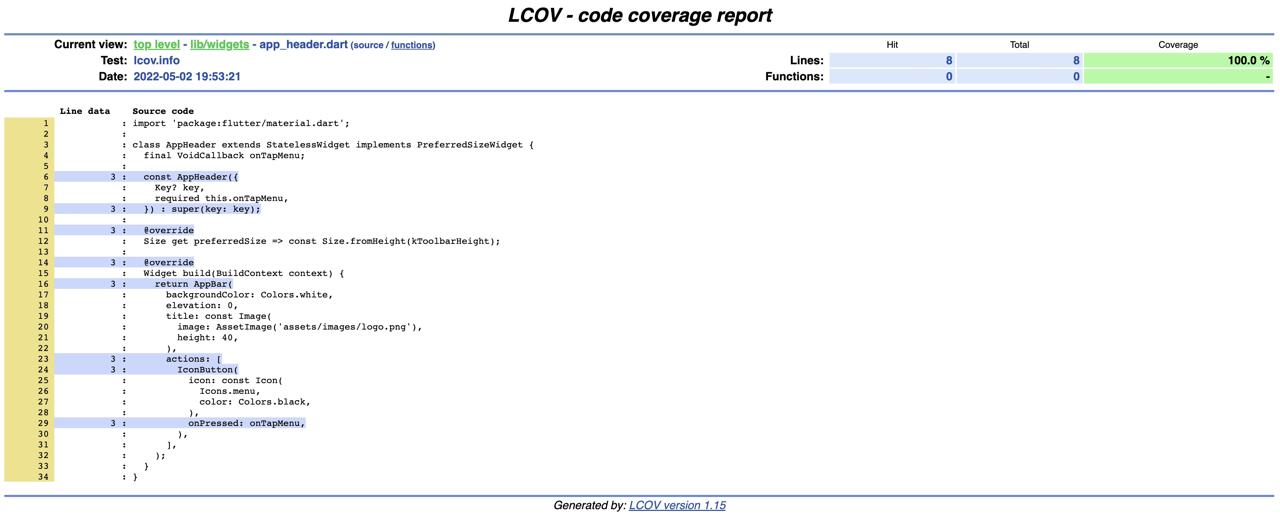
リンクをクリックして当該ファイルを開いて見ると、次のようにテストカバレッジを詳しく確認することができます。

.gitignore
Flutterのテストカバレッジ機能で生成したlcov.infoファイルとlcovで生成したHTMLファイルなどはGitでバージョン管理をする必要がなく、必要な時生成して確認すれば良いです。
したがって、.gitignoreファイルを開いて下記のようにcoverageフォルダを追加してテストカバレッジと関連するファイルをバージョン管理しないように設定します。
...
coverage/
...
bin/coverage.dart
今までFlutterでテストカバレッジを生成してlcovを使ってHTMLを変換して変換したHTMLファイルを開いてテストカバレッジを確認する方法についてみてみました。
私はこのようなコマンドを一回で実行するた、./bin/coverage.dartファイルを生成して次のように修正して使っています。
// ignore_for_file: avoid_print
import 'dart:io';
void main(List<String> arguments) async {
await execute('flutter test --coverage');
await execute('genhtml coverage/lcov.info -o coverage/html');
await execute('open coverage/html/index.html');
}
Future<void> execute(String cmd, {String? dir, bool skipError = false}) async {
print(cmd + (dir != null ? ' [on $dir]' : ''));
var args = cmd.split(' ');
var command = args.first;
var options = args.length > 1
? args.getRange(1, args.length).toList()
: [] as List<String>;
var result = await Process.run(
command,
options,
workingDirectory: dir,
);
print(result.stdout);
if (!skipError && result.stderr != '') {
throw Exception(result.stderr);
}
}
このように生成したファイルは次のコマンドを実行して実行することができます。
dart run :coverage
私はmacOSユーザなので、WindowsユーザはWindowsに合うコマンドで修正して使う必要があります。
void main(List<String> arguments) async {
await execute('flutter test --coverage');
await execute('genhtml coverage/lcov.info -o coverage/html');
await execute('open coverage/html/index.html');
}
完了
これでFlutterでテストカバレッジを確認する方法についてみてみました。テストカバレッジが100%の場合も全てのコードに関してテストケースを作成したと言えないですが、テストカバレッジを使ってテストが作成してないコードを確認することはできるので、テストコードを書くのに役に立ちます。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







