目次
概要
Flutterを使ってアプリを開発してみようかと思います。今回のブログポストではFlutterのプロジェクトを生成してみて、主なファイルやフォルダについて説明します。また、生成したプロジェクトを実行してFlutterのアプリをエミュレーターに表示してみます。
このブログポストで紹介するソースコードは下記のリンクで確認できます。
開発環境
Flutterでアプリを開発するためにはFlutter SDKをインストールする必要があります。Flutterの開発環境の設定については以前のブログポストを参考してください。
プロジェクト生成
Flutterの新しいプロジェクトを生成してみましょう。次のコマンドを使ってFlutterの新しいプロジェクトを生成します。
# flutter create [Project Name]
flutter create first_app
プロジェクト名は小文字と_を使うスネークケース(Snake case)を使います。
主なフォルダやファイル
Flutterプロジェクトの主なフォルダやファイルを確認してみましょう。
pubspec.yaml
Flutterの新しいプロジェクトをみてみると、pubspec.yamlと言うファイルがあります。このファリルはFlutterプロジェクトのメタデータの定義や管理をするファイルで、Nodeのpackage.jsonと似たような役割をします。
Flutterではこのファイルを使ってプロジェクトのバーゾンを管理したり、サードパーティライブラリやディペンダントを管理します。
iOS/Android/Webフォルダ
Flutterはクロスプラットフォーム開発プラットフォームで、色んなプラットフォームを一つのコードベースで開発することを目指してます。Flutterを使うとReact NativeようにiOSとAndroidアプリを同時に開発することができます。各プラットフォームと関連があるプロジェクトやファイルがiOSフォルダとAndroidフォルダに保存されております。
私たちはFlutterでアプリを開発する時には、このフォルダ中の内容を修正することはありませんが、アプリどデプロイする時にはこのフォルダ中の内容を修正しなきゃならないです。
最近はFlutterがWebプラットフォームも対応して、Webプラットフォームに関するファイル、フォルダはWebと言うフォルダに保存されております。
libフォルダ
Flutterは一つのコードベースでiOSとAndroidアプリを同時に開発することができます。ここで一つのFlutterコードベースを保存するフォルダがlibフォルダです。
私たちは今度このフォルダ中にDartを使ってコーディングをしてアプリを開発する予定です。このフォルダ中にあるmain.dartファイルがFlutterプロジェクトのスタートポイントファイルになります。Flutterはこのファイルを使ってアプリをビルドして実行します。
testフォルダ
testフォルダはlibフォルダにあるDartで作ったFlutterアプリをテストするためのコードを保存してるフォルダです。
これで新しくで生成したFlutterプロジェクトの主なフォルダとファイルを説明しました。
プロジェクトの始まり
そしたらこのように生成されたFlutterプロジェクトを実行して、エミュレーターに表示してみます。
エミュレーターを開く
Flutterプロジェクトを実行するためには、まずiOSのシミュレーターまたはアンドロイドのエミュレーターを実行する必要があります。次のコマンドを実行してVSCodeを開きます。
cd first_app
code .
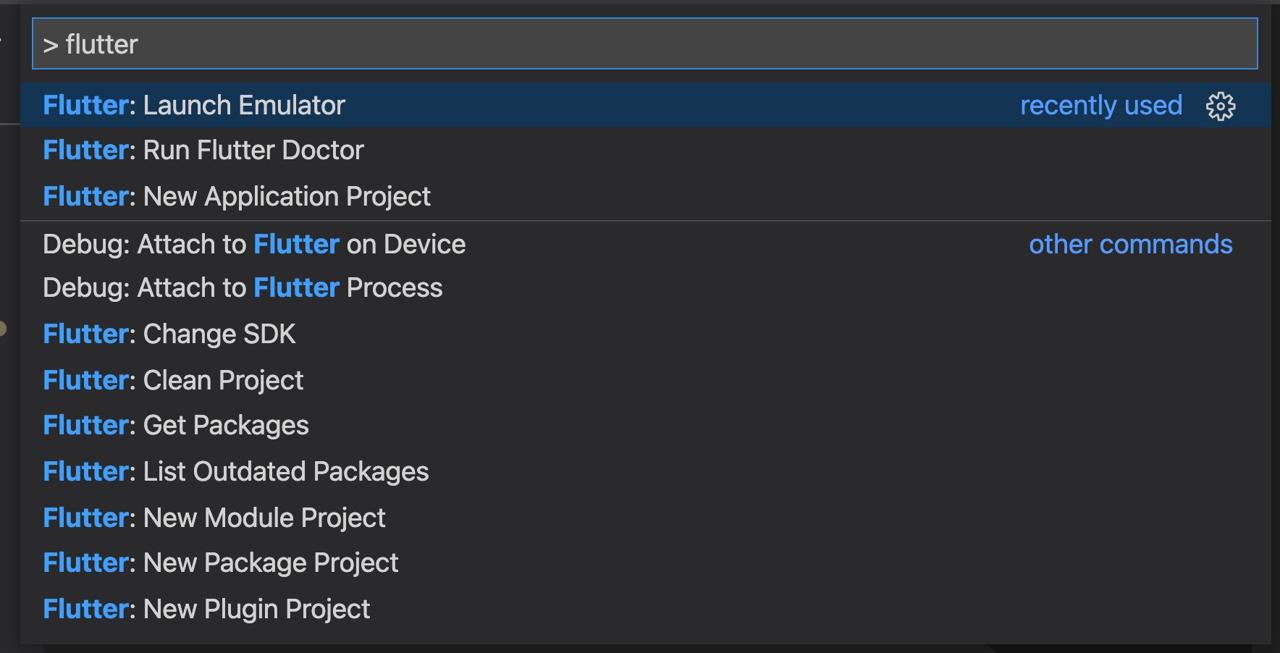
VSCodeが実行されたら、iOSのシミュレーターまたはアンドロイドのエミュレーターを実行するためVSCodeでcommand + shift + pを押します。

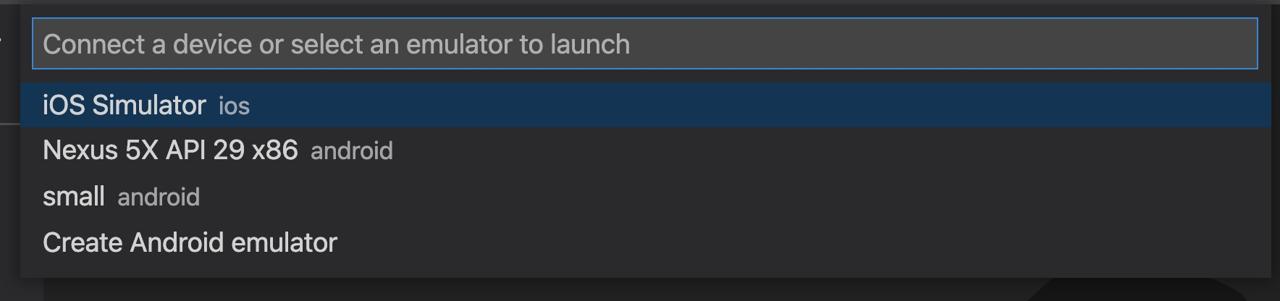
そしてflutterを入力して検索すると、Flutter: Launch Emulatorと言う項目を見つけることができます。キーボードの矢印を使ってその項目に移動してEnterキーを押します。そしたら下記のようにエミュレーターを選択する画面がでます。

基本的にiOSのシミュレーターとアンドロイドで生成したエミュレーターが確認できます。実行したいエミュレーターに移動してEnterキーを押してエミュレーターを実行します。私はここでiOSのシミュレーターを選択しました。
VSCodeではなくターミナルでもエミュレーターを実行することができます。iOSシミュレーターは下記のコマンドで実行できます。
open -a Simulator
下記のコマンドでアンドロイドエミュレーターを実行することができます。
emulator -list-avds
emulator -avd @name-of-your-emulator
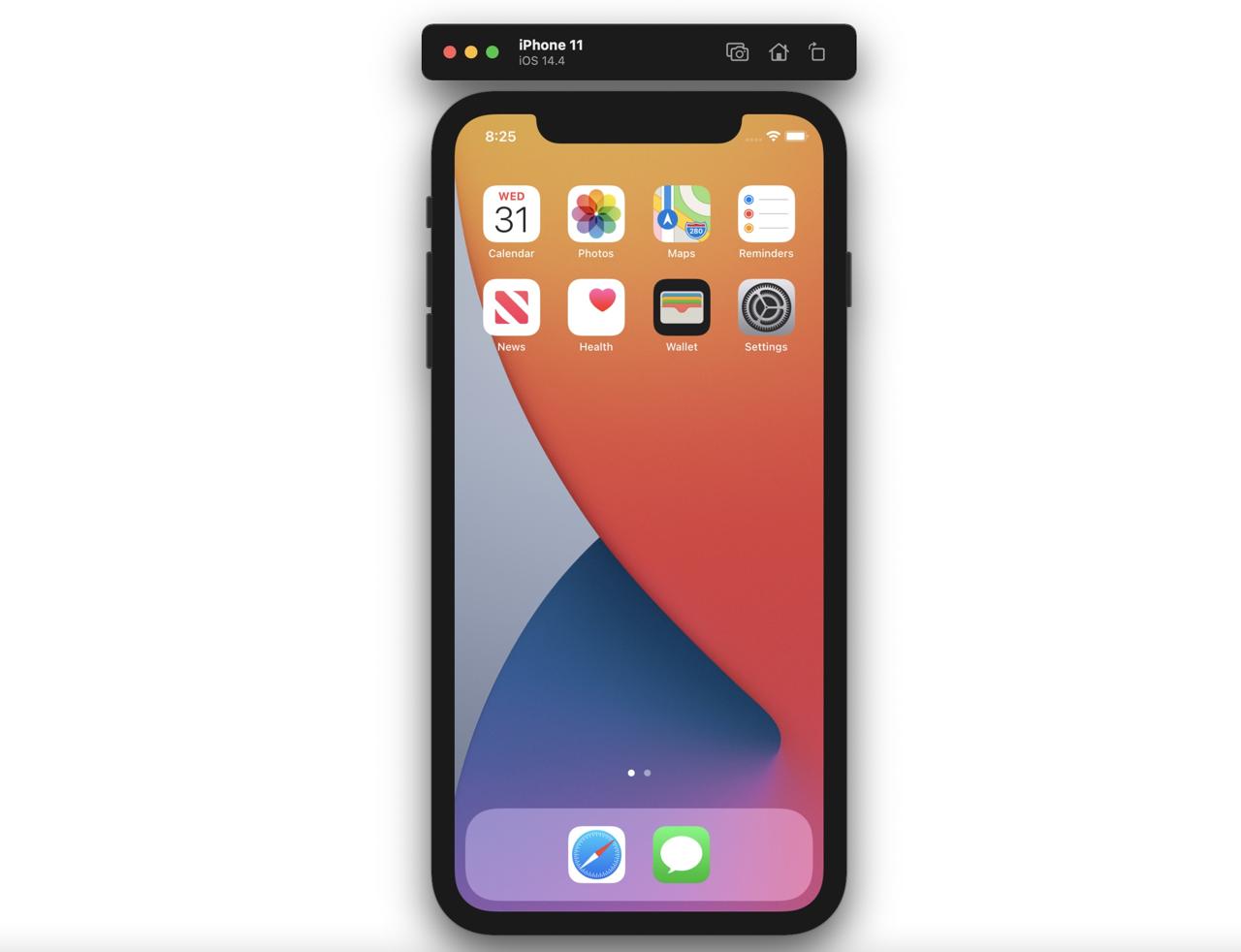
そしたら次のようにシミュレーターがうまく実行されることが確認できます。

プロジェクトの実行
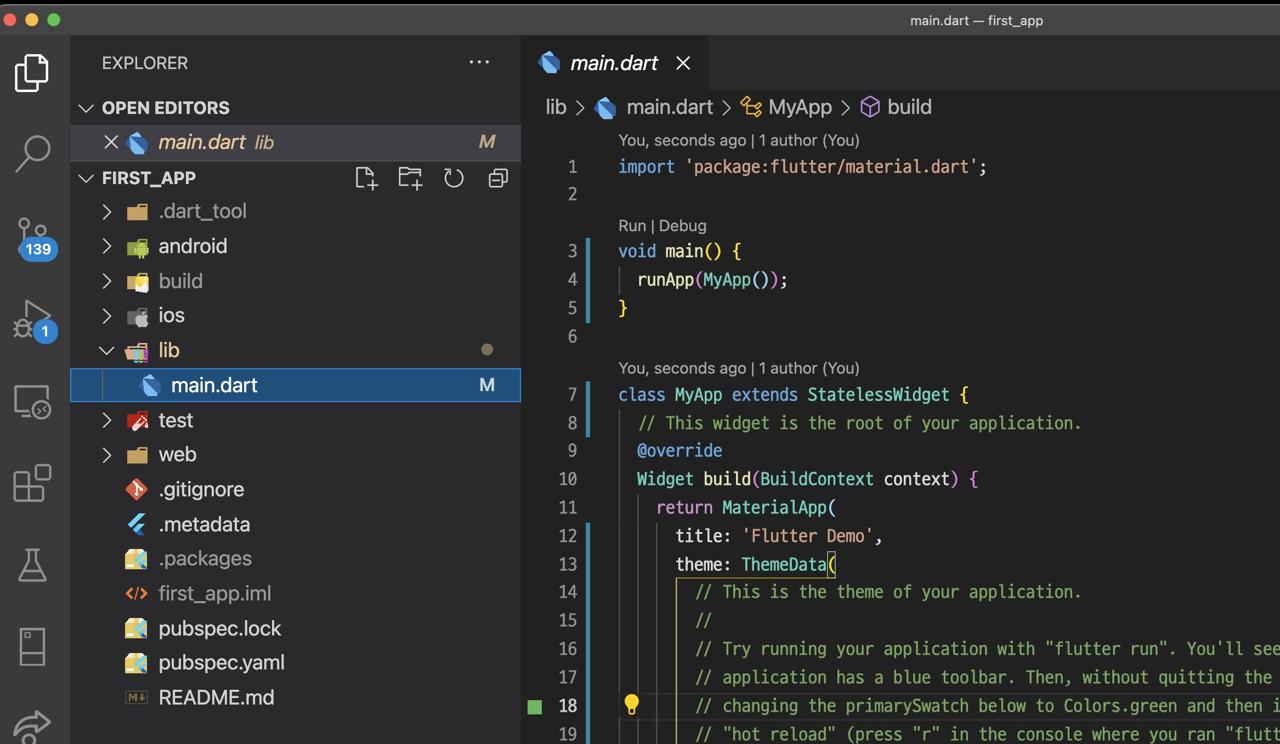
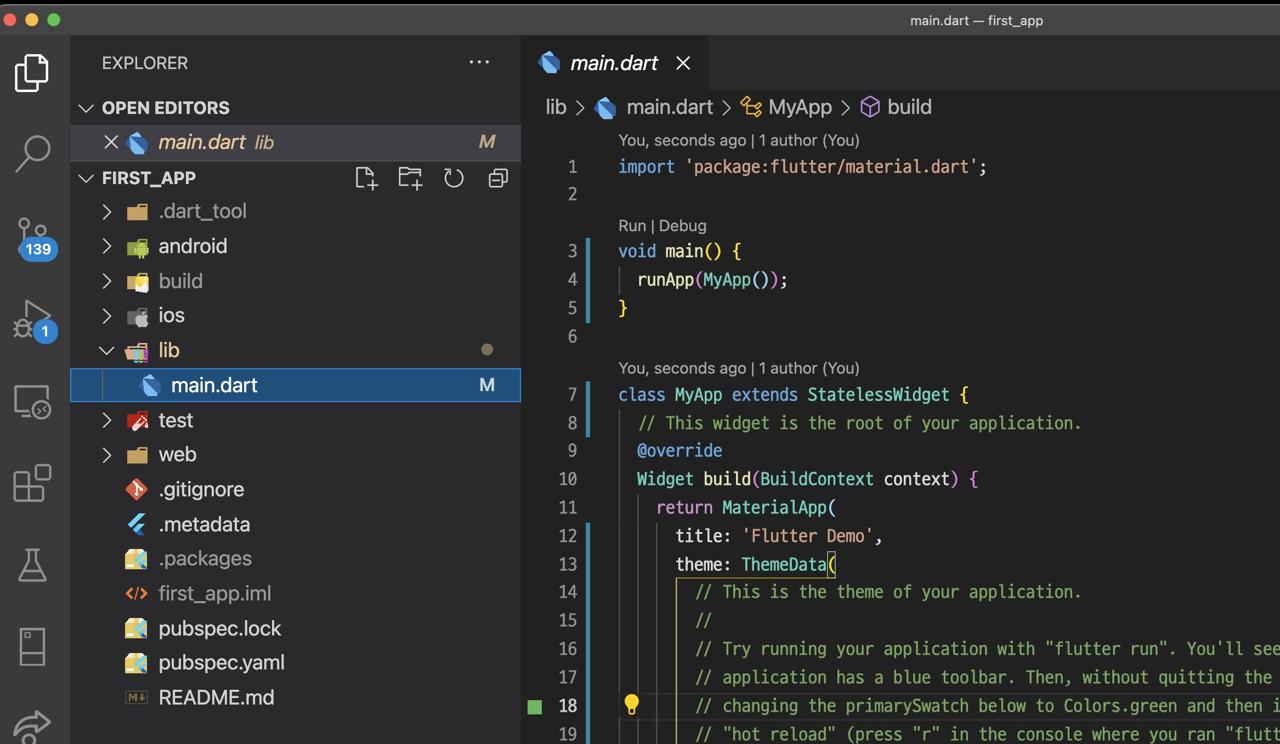
次は実行されたシミュレーターにFlutterアプリを実行してみましょう。VSCodeでlib/main.dartファイルを選択してDartファイルを開きます。

そしてもう一度command + shift + pキーを押して、debugを検索します。次のようにDebug: Start Debuggingに移動して選択します。

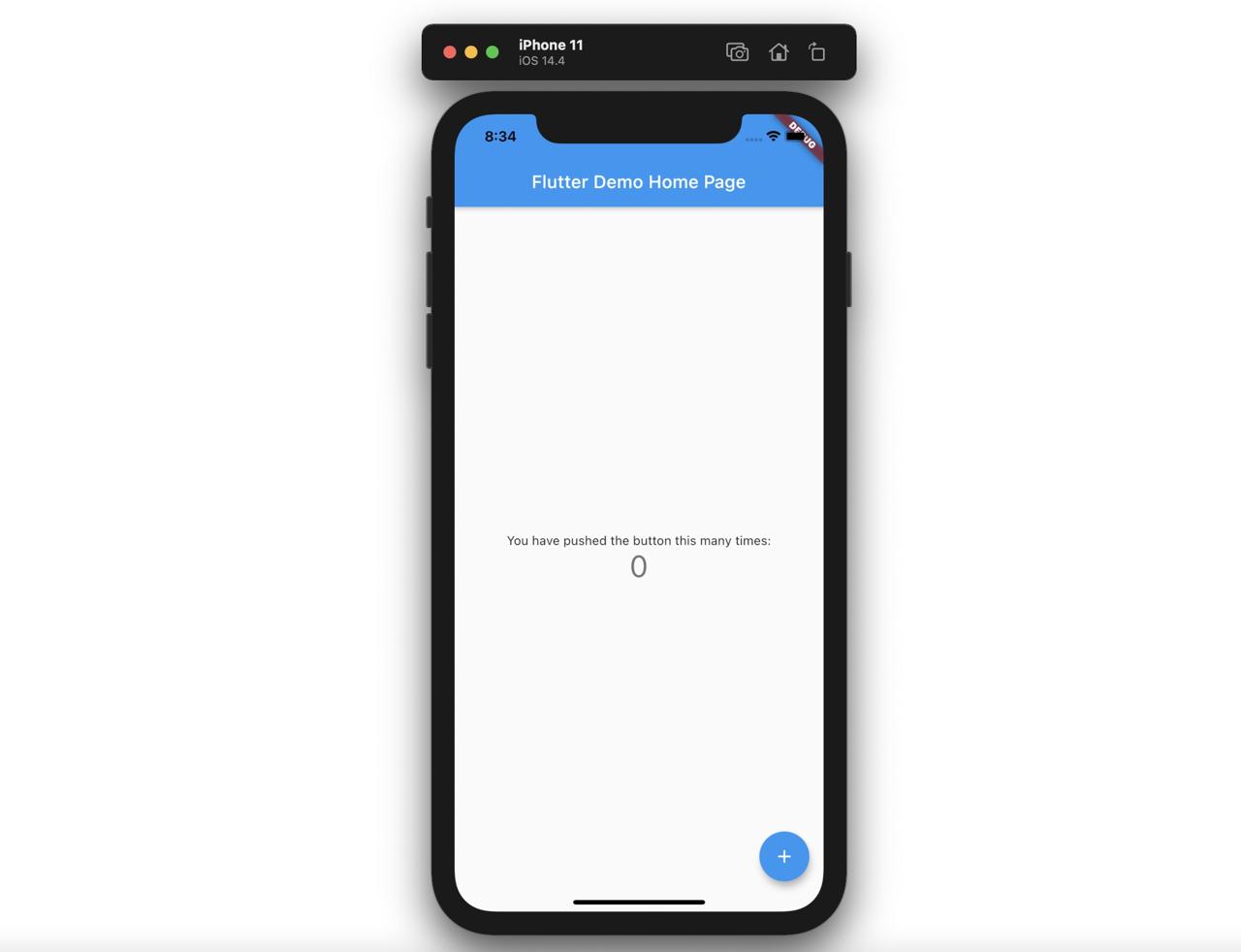
そしたらビルドが実行された後、次のように画面にFlutterが基本的提供してるアプリがシミュレーターへ表示されることが確認できます。

VSCodeではなくターミナルでも実行することができます。次のコマンドを実行してFlutterプロジェクトを実行します。
flutter run
私はflutter runを使うとFlutterのHot Reloadingの機能が正しく動いてなかったので、VSCodeのDebugging機能を使ってプトジェクトを実行しています。
Hot Reloading
ウェブのプロントを開発したことがある方はHot Reloadingと言う用語を聞いたことがあると思います。ウェブのプロントで使ってるHot Reloadingと同じ概念がFlutterにもあります。
Hot Reloadingとはアプリのソースコードを修正するとアプリを新しくビルドしなくても、リアルタイムで画面に反映される機能を意味します。
そしたらこの機能がうまく動作したるか確認するためlib/main.dartで次のような部分を探して修正してみます。
...
home: MyHomePage(title: 'Flutter Demo Home Page'),
...
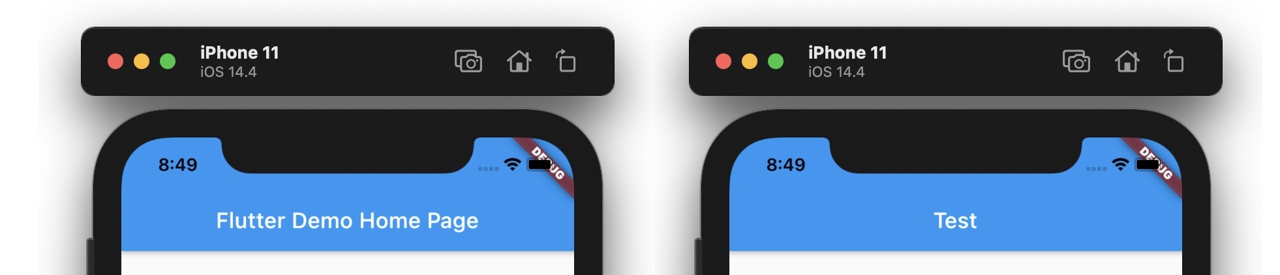
当該内容を下記のように修正します。
...
home: MyHomePage(title: 'Test'),
...
そしてファイルを保存すると、次のように画面にすぐに反映されることが確認できます。

flutter clean
Flutterでアプリを開発する時、アプリがうまくビルドできない場合があります。この時、次のコマンドを実行してサードパーティライブラリとアプリのビルドファイルなどを全て消します。
flutter clean
このようにFlutterのビルドファイルなどを削除すると、問題が解決される場合が多いです。
flutter pub get
上で紹介したflutter cleanコマンドを実行するとダウンロードしたサードパーティライブラリが削除されます。または既存のプロジェクトをgit cloneで持ってくるとサードパーティライブラリはcommitしないので、新しくインストールする必要があります。
このようにFlutterプロジェクトでライブラリをインストールする時、下記のコマンドを使います。
flutter pub get
完了
これでFlutterを使って新しいプロジェクトを生成して、生成されたプロジェクトの主なファイルやフォルドをみてみました。また、VSCodeとターミナルを使ってエミュレーターを開いてFlutterのプロジェクトを実行する方法についてもみてみました。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







