概要
Flutterを使ってアプリを開発してみようかと思います。アプリを開発する時画面の移動をするためにはナビゲーションを使います。今回のブログポストではFlutterでドロワーナビゲーションを使って画面を移動する方法について説明します。
このブログポストで紹介するソースコードは下記のリンクで確認できます。
ドロワー
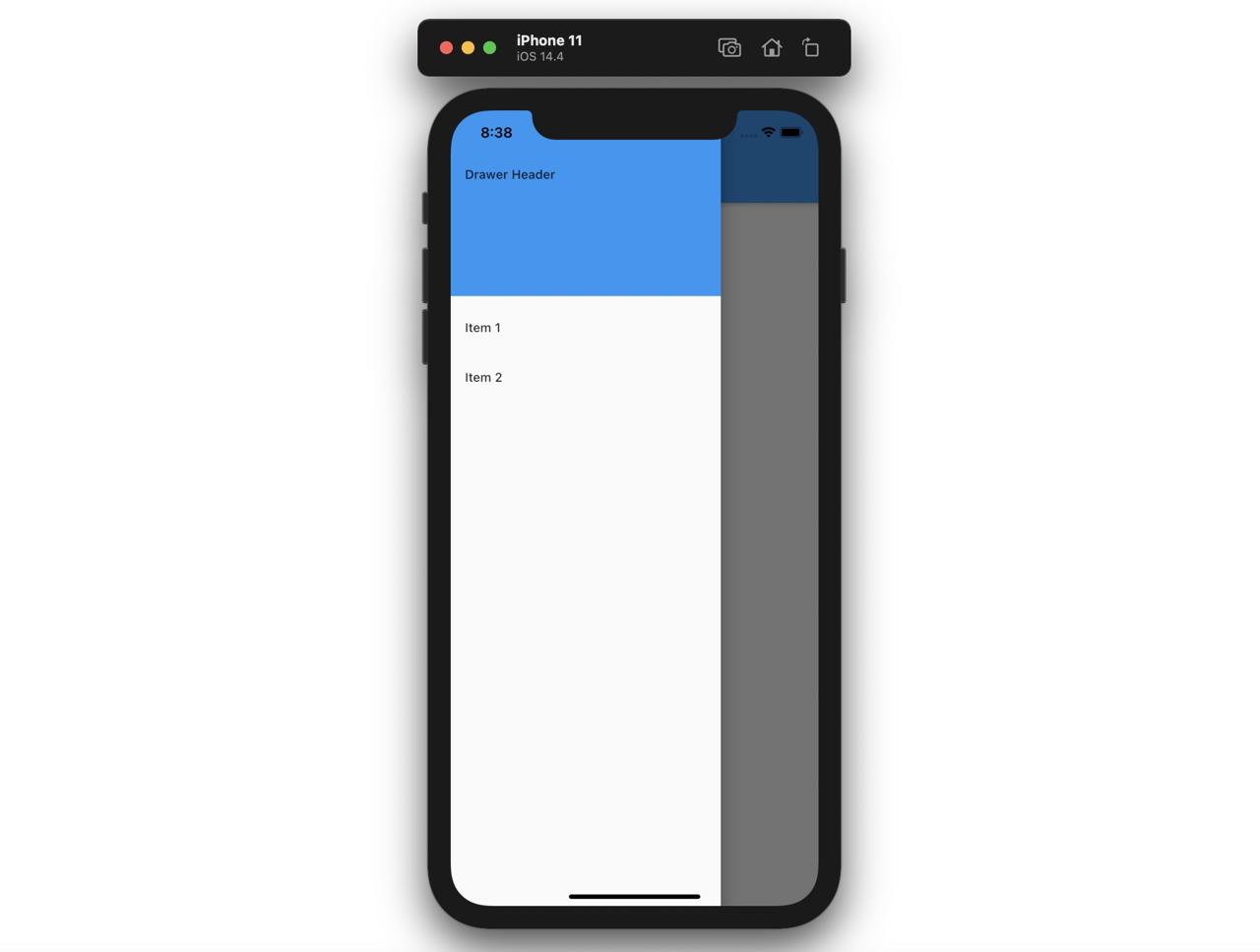
ドロワーナビゲーションは主にアプリのメニューでよく使えますし、次のように画面の上にスライドされ表示されます。

それじゃ、例題を使ってドロワーナビゲーションを理解してみましょう。次のコマンドを実行してドロワーナビゲーションのためプロジェクトを生成します。
flutter create my_app
cd stack
次はドロワーナビゲーションを実装するため、main.dartファイルを開いて下記のように修正します。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
home: Home(),
);
}
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Drawer')),
body: Center(child: Text('My Page!')),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
DrawerHeader(
child: Text('Drawer Header'),
decoration: BoxDecoration(
color: Colors.blue,
),
),
ListTile(
title: Text('Item 1'),
onTap: () {
Navigator.pop(context);
},
),
ListTile(
title: Text('Item 2'),
onTap: () {
Navigator.pop(context);
},
),
],
),
),
);
}
}
じゃ、ソースコードを詳しくみてみましょう。
下記は基本的アプリを画面へ表示するための部分です。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
home: Home(),
);
}
}
詳しく説明は省略します。このコードでアプリが実行するとHomeウィジェットが画面に表示されます。
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Drawer')),
body: Center(child: Text('My Page!')),
drawer: Drawer(
child: ListView(...),
),
);
}
}
HomeウィジェットはStatelessWidgetを継承して、Scaffoldを使って画面を構成しました。この時、drawerパラメーターを使って、簡単なドロワーナビゲーションを実装することができます。
drawer: Drawer(
child: ListView(...),
),
drawerパラメータには基本的Drawerウィジェットを指定します。Drawerウィジェットは1つのチャイルドウィジェットを持つことができます。今回の例題ではListViewウィジェットを使いました。
今回のブログポストではドロワーナビゲーションを紹介していますので、ListViewウィジェットについて詳しく説明は省略します。
DrawerHeader
DrawerHeaderウィジェットはMaterialデザインでドロワーナビゲーションのヘッダーに表示されるウィジェットです。DrawerHeaderウィジェットは基本的Materialのデザインを含めております。

DrawerHeaderは次のように使うことができますし、childにカスタムウィジェットを提供してカスタマイズすることができます。
DrawerHeader(
child: Text('Drawer Header'),
decoration: BoxDecoration(
color: Colors.blue,
),
)
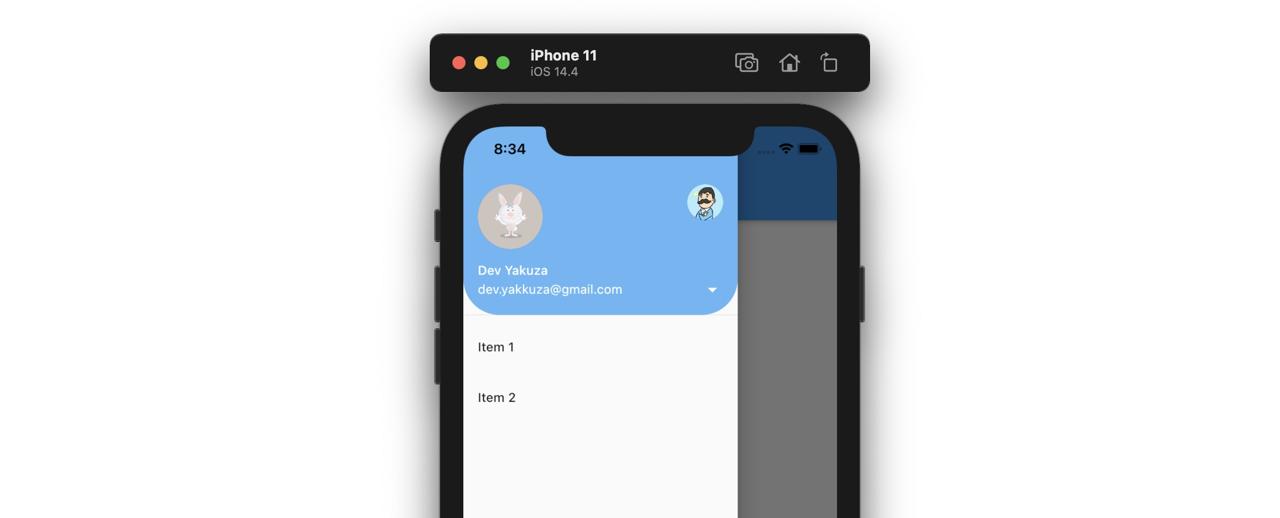
UserAccountsDrawerHeader
UserAccountsDrawerHeaderはMaterialデザインでドロワーに表示されるユーザアカウント情報を表示するため使うウィジェットです。

UserAccountsDrawerHeaderは次のように使います。
UserAccountsDrawerHeader(
currentAccountPicture: CircleAvatar(
backgroundImage: AssetImage('assets/bunny.gif'),
),
otherAccountsPictures: [
CircleAvatar(
backgroundImage: AssetImage('assets/profile.png'),
)
],
accountEmail: Text('[email protected]'),
accountName: Text('Dev Yakuza'),
onDetailsPressed: () {
print('press details');
},
decoration: BoxDecoration(
color: Colors.blue[300],
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(40),
bottomRight: Radius.circular(40),
)),
),
完了
これでFlutterでドロワーナビゲーションを使う方法について説明しました。そしてドロワーのヘッダーに表示できるウィジェットを説明しました。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







