目次
概要
私はVSCodeを使ってFlutterをアプリを開発しています。VSCodeでは自動でコードをフォーマットしてくれる機能などがあって、特に問題はありませんでしたが、他の開発者と一緒に開発するため、コードのスタイルを統一したり、バグが出る可能性を減らすためLinterの導入を検討することになりました。
今回のブログポストではFlutterでLinterを設定して使う方法について説明します。ここで紹介するソースコードは下記のリンクで確認できます。
Dart Linterルール
FlutterはDart言語を使ってるので、Dart言語に関するLinterを理解する必要があります。下記のリンクはDartで使えるLinterのルール(Rule)一覧です。
FlutterへLinter適用
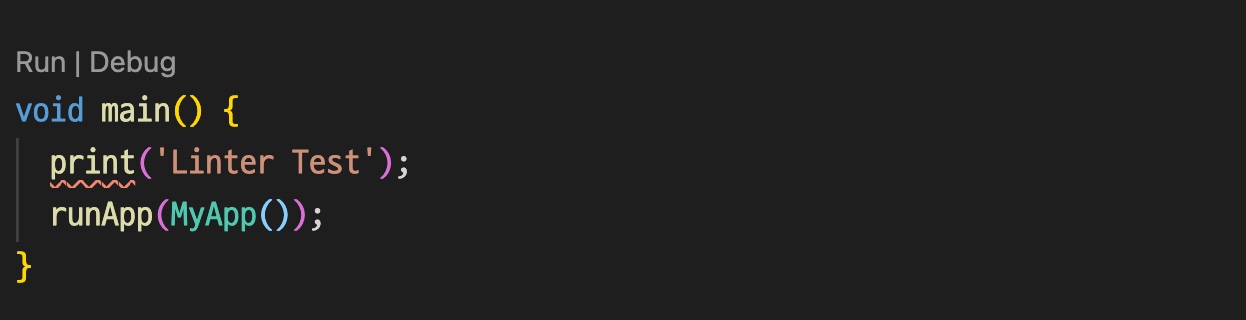
FlutterでLinterを使う方法について説明します。まず、main.dartファイルを開いて下記のように修正します。
...
void main() {
print('Linter Test');
runApp(MyApp());
}
...
上のように私たちはprintをデバッグするため使う時があります。しかし、このコードは開発する時だけ使えますので、デプロイするときはいらないです。もちろん、Gitを使ってソースコードを管理する必要もありません。
ここではLinterを使ってこのコードを開発者に教えてあげて、コードをスタイルを統一してみます。現在は次のように何も問題なくprintを使うことができます。

FlutterでLinterを使うためには特にパッケージをインストールする必要はありません。たった、analysis_options.yamlファイルを生成するとすぐにLinterを使うことができます。Flutterプロジェクトのルートフォルダ(pubspec.yamlファイルがあるフォルダ)へanalysis_options.yamlを生成して次のように修正します。
linter:
rules:
- avoid_print
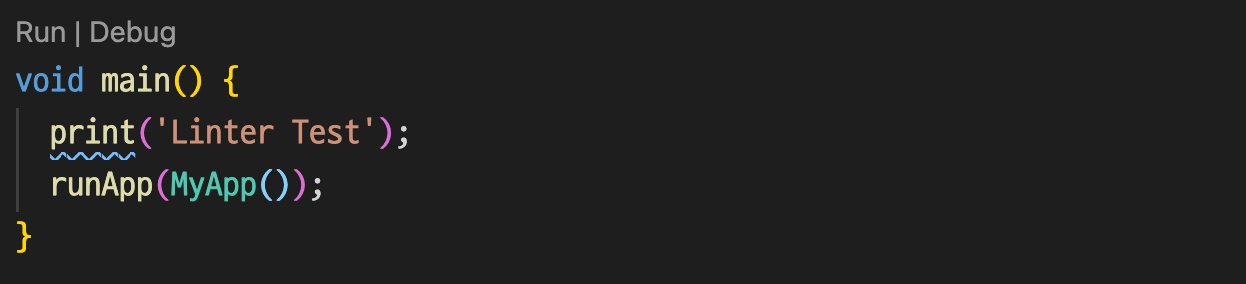
Dart linterで確認したルールをanalysis_options.yaml ファイルに設定しました。このように修正したら、以前と違ってLinterが動作することが確認できます。

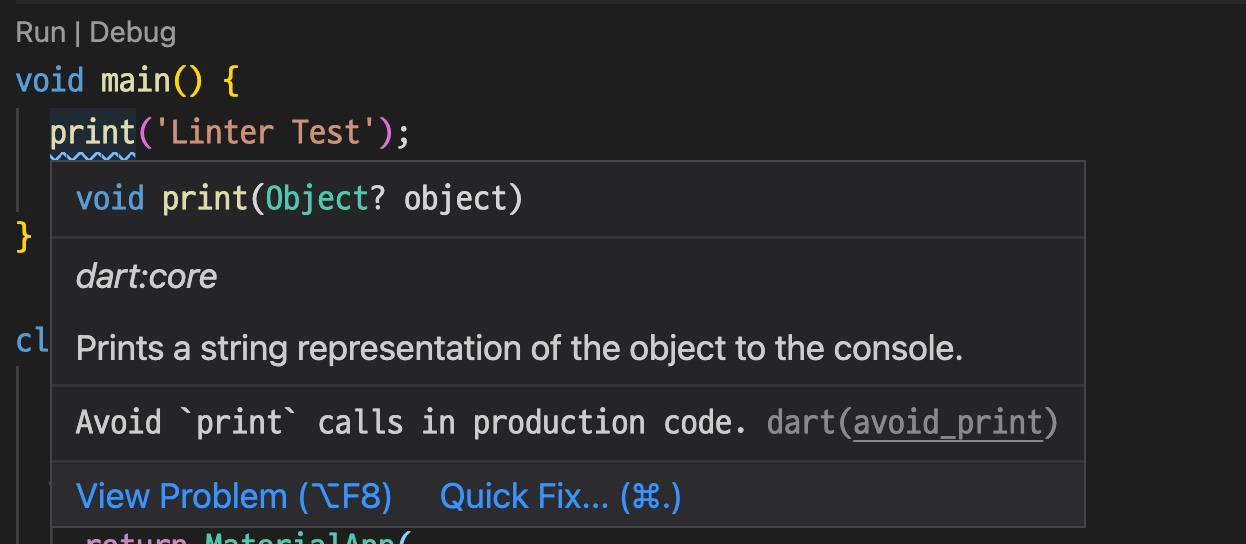
マウスを置くと次のようにLinterの詳しい内容も確認できます。

Linterの実行
上のように修正すると、開発しているIDEを使ってLinterを確認して修正することができます。しかし、全ての開発者が同一なIDEを使うことではないので、他のIDEの環境による問題がまだ残っております。
この時は、Flutterが提供してるコマンドを使って同一な環境でLinterを実行することができます。次のコマンドをターミナルで実行します。
flutter analyze
そしたら、次のようなLinterの結果が表示されます。
Running "flutter pub get" in linter_example... 627ms
Analyzing linter_example...
info • Avoid `print` calls in production code • lib/main.dart:4:3 • avoid_print
1 issue found. (ran in 5.8s)
LinterルールのSeverity
上のようにFlutterでLinterを簡単に導入することができます。このように設定したLinterは基本的にはinfoと言うSeverity(重大度)を持っています。
このInfo Severityは次のように青色で表示されますが、Flutterプロジェクトを実行するのには問題ないです。

そしたらこのLinterのSeverityを変更する方法について説明します。analysis_options.yamlファイルを開いて下記のように修正します。
analyzer:
errors:
avoid_print: error
linter:
rules:
- avoid_print
ルールのSeverityを変更するためには、analyzerのerrorsへLinterのルールを追加した後、当該ルールのSeverityを設定します。このように修正すると、今度は次のようにInfoであった、問題がErrorで変更されることが確認できます。

このようにErrorで変更されると、当該の問題を解決する前まで、Flutterアプリをビルドすることができません。
Severityにはignore, info, warning, errorを設定することができます。
pedantic (deprecated)
pedanticパッケージはdeprecatedされました。次のセクションflutter_lintsパッケージを使ってください。
Dartで使えるLinterのルールは180個以上あります。このルールを一つづつ見ながら設定をしても良いですが、全てのルールを確認して適用することは簡単なことではないです。
これのため、グーグルはグーグルのおすすめルールセット(Rule set)をpedanticパッケージで提供しております。
そしたらグーグルのおすすめルールセットであるpedantic適用してみましょう。次のコマンドを実行してpedanticパッケージをインストールします。
flutter pub add pedantic --dev
そしてanalysis_options.yamlファイルを開いて下記のように修正します。
include: package:pedantic/analysis_options.yaml
そしたらグーグルのおすすめルールせっておであるpedanticを使える状態になりました。おすすめルールセットは次のように自分だちが決めてルールと一緒に使うこともできます。
include: package:pedantic/analysis_options.yaml
analyzer:
errors:
avoid_print: warning
linter:
rules:
- avoid_print
ルールを設定したら、次のコマンドを実行してグーグルのおすすめルールセットであるpedanticが適用されたLinterを実行してみます。
flutter analyze
flutter_lints
Dartで使えるLinterのルールは180個以上あります。このルールを一つづつ見ながら設定をしても良いですが、全てのルールを確認して適用することは簡単なことではないです。
これのため、グーグルはグーグルのおすすめルールセット(Rule set)をflutter_lintsパッケージで提供しております。
そしたらグーグルのおすすめルールセットであるflutter_lints適用してみましょう。次のコマンドを実行してflutter_lintsパッケージをインストールします。
flutter pub add flutter_lints --dev
そしてanalysis_options.yamlファイルを開いて下記のように修正します。
include: package:flutter_lints/analysis_options.yaml
そしたらグーグルのおすすめルールせっておであるflutter_lintsを使える状態になりました。おすすめルールセットは次のように自分だちが決めてルールと一緒に使うこともできます。
include: package:flutter_lints/analysis_options.yaml
analyzer:
errors:
avoid_print: warning
linter:
rules:
- avoid_print
ルールを設定したら、次のコマンドを実行してグーグルのおすすめルールセットであるflutter_lintsが適用されたLinterを実行してみます。
flutter analyze
Format
次のコマンドを実行すると、コードを自動でフォマッティング(Formatting)をすることができます。
flutter format ./lib
Lefthook
これでFlutterでLinterを設定してみました。しかし、私たちはLinterを実行するため、毎回flutter analyzeコマンドを実行しなければならないです。このように毎回コマンドを実行したら、コマンドを実行することを忘れてソースコードをコミット(commit)する場合がでます。
この問題を解決するため、Lefthookを使ってGit hookを設定してGitにコミットする時、flutter analyzeコマンドを実行してLinterを実行しることができます。
Lefthookインストール
Lefthookの公式ドキュメントを参考して自分の開発環境にあうLefthookをインストールしまs。
ここではmacOSとNodeの環境でインストールする方法を紹介します。
macOSを使う場合次のコマンドを実行してLefthookをインストールすることができます。
brew install lefthook
Nodeの開発環境である場合は次のコマンドを実行してLefthookをインストールすることができます。
npm install @arkweid/lefthook --save-dev
Lefthook設定
このようにインストールしたLefthookを使ってGit hookを使うためには、lefthook.ymlファイルをFlutterプロジェクトのルートフォルダに生成した後、次のように修正します。
pre-commit:
commands:
linter:
run: flutter analyze
私は次のようにLinterだけではなくFormatting, Testも一緒に使っています。
pre-commit:
commands:
pretty:
glob: '*.dart'
run: flutter format {staged_files} && git add {staged_files}
linter:
run: flutter analyze
tests:
run: flutter test
Git hook設定
このように設定したLefthookをGit hookへ適用する必要があります。次のコマンドを使ってLefthookの設定をGit hookに適用します。
macOS
lefthook installNode
npx lefthook install
実行
これでGit hookで私たちが設定したLefthookの内容が適用されました。このように設定されたGit hookは私たちがGitへコミットする時、実行されることになります。
その前、私たちが設定した内容がうまく動作されるか確認するため、次のコマンを実行して確認することができます。
macOS
lefthook run pre-commitNode
npx lefthook run pre-commit
完了
これでFlutterでLinterを使う方法についてみてみました。これで他の開発者と一緒に開発する時、コードのスタイルを統一できるようになりましたし、バグが出る可能性も見つけるようになりました。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







