概要
Flutterでアプリを開発する時、時々条件によってウィジェットを表示したり、ループを使ってウィジェットを表示する場合が発生します。
この時、該当部分を関数を作ったり別のウィジェットを作って表示させることもできますが、ウィジェット中でインライン条件文(Inline if statement)とインラインループ文(Inline for statement)を使うこともできます。
このブログポストではウィジェット中でインライン条件文とインラインループ文を使ってウィジェットを表示する方法について説明します。
インラインループ文
ウィジェット中でインラインループ文を使う方法について調べるため、main.dartファイルを次のように修正します。
const dataList = [
{"id": 1, "title": "test 1"},
{"id": 2, "title": "test 2"},
{"id": 3, "title": "test 3"},
{"id": 4, "title": "test 4"},
{"id": 5, "title": "test 5"},
];
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Condition and Loop'),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
const Text('temp widget 1'),
for (var data in dataList)
Center(
child: Text(
data['title'] as String,
),
),
const Text('temp widget 2'),
],
),
);
}
}
コードを詳しく見てみましょう。
const dataList = [
{"id": 1, "title": "test 1"},
{"id": 2, "title": "test 2"},
{"id": 3, "title": "test 3"},
{"id": 4, "title": "test 4"},
{"id": 5, "title": "test 5"},
];
...
インラインループ文を使うため任意でデータリストを作りました。
...
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
...,
for (var data in dataList)
Center(
child: Text(
data['title'] as String,
),
),
...,
],
),
...
このように作ったデータリストをColumnウィジェットのchildren中でインラインループぶんを使ってTextウィジェットを画面に表示するようにしました。

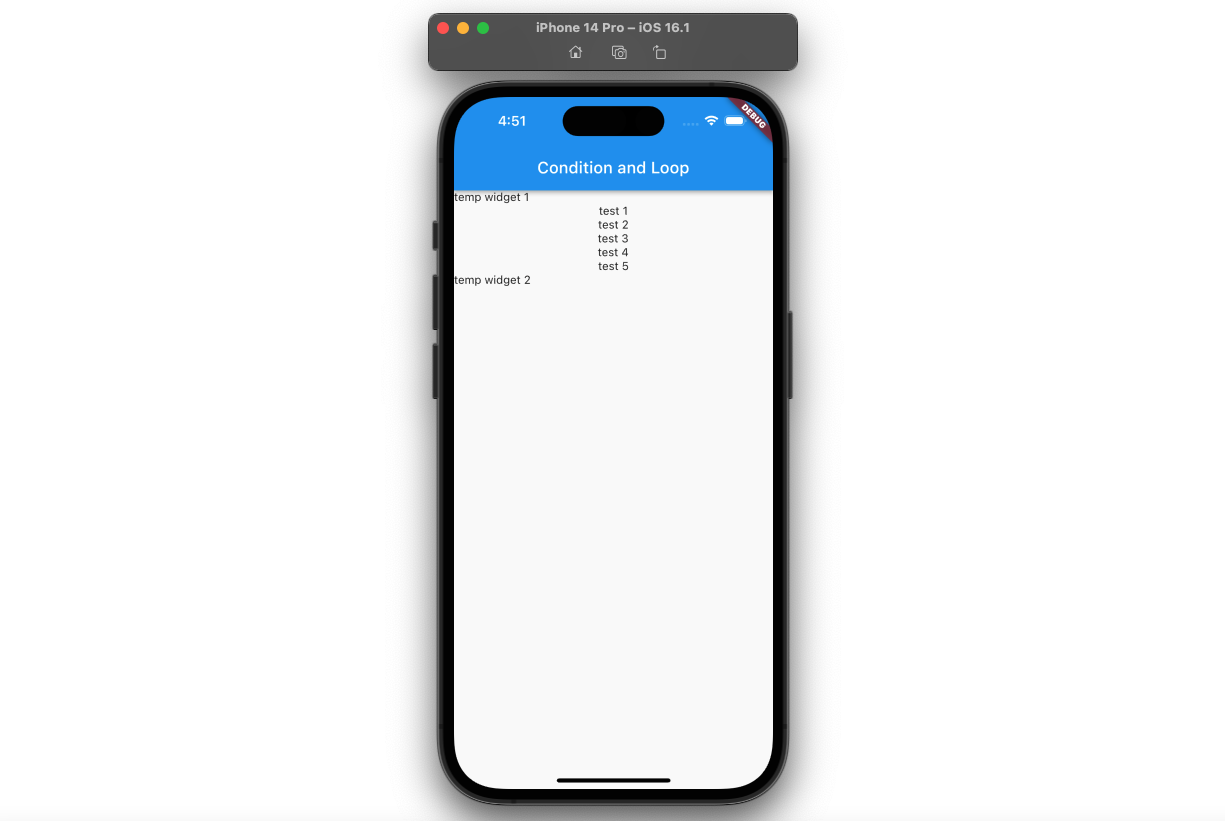
このようにmain.dartを修正して実行してみると上のようにウィジェットがうまく表示されることが確認できます。
インライン条件文
ウィジェット中でインライン条件文を使う方法について調べるため、main.dartファイルを次のように修正します。
const dataList = [
{"id": 1, "title": "test 1"},
{"id": 2, "title": "test 2"},
{"id": 3, "title": "test 3"},
{"id": 4, "title": "test 4"},
{"id": 5, "title": "test 5"},
];
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Condition and Loop'),
),
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
const Text('temp widget 1'),
for (var data in dataList)
if (data['id'] as int != 2)
Center(
child: Text(
data['title'] as String,
),
),
const Text('temp widget 2'),
],
),
);
}
}
コードを詳しくみてみましょう。
...
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
...,
for (var data in dataList)
if (data['id'] as int != 2)
Center(
child: Text(
data['title'] as String,
),
),
...,
],
),
...
上でループぶんで使ったコードでインライン条件文を追加して特定条件の場合、TextウィジェットをColumnウィジェットのchildren中で表示されるようにしました。

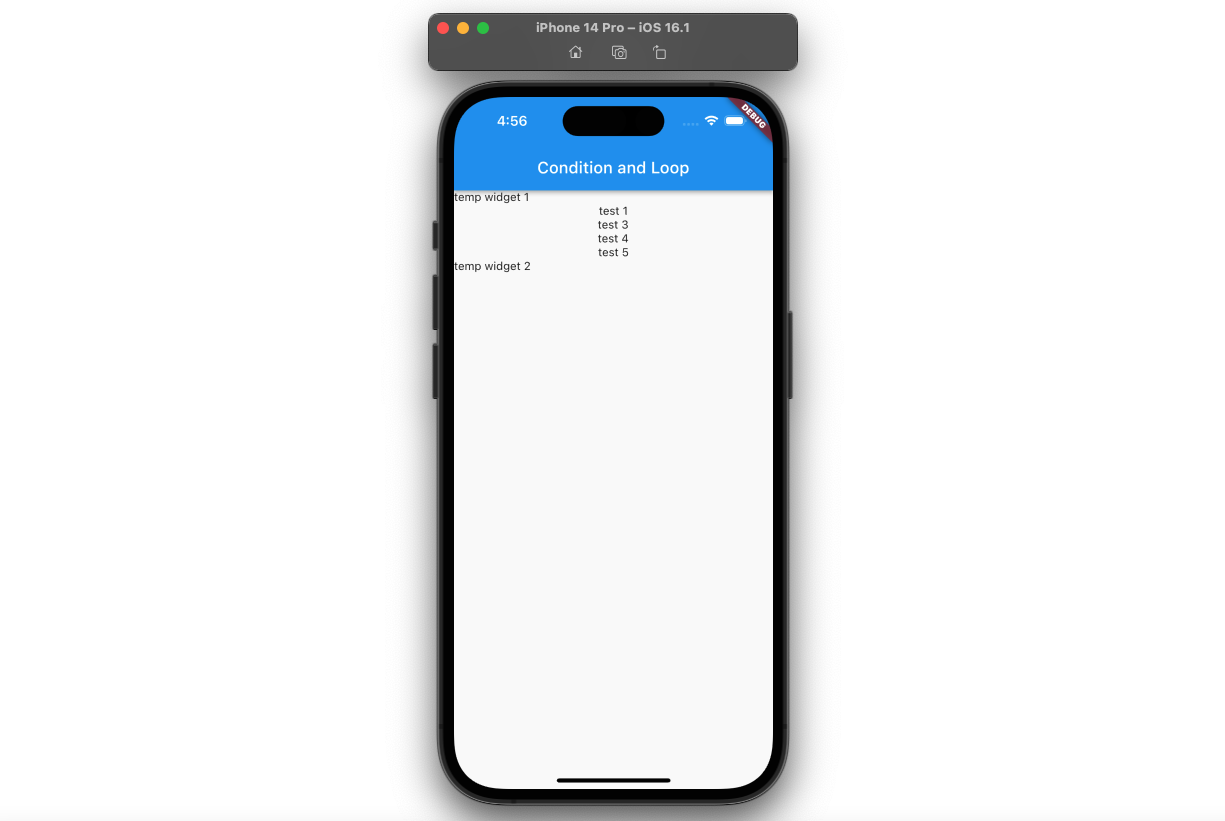
このようにmain.dartを修正して実行して見ると、以前とは違ってtest 2文字列が画面に表示されないことが確認できます。
完了
これでウィジェット中でインライン条件文とインラインループ文を使ってウィジェットを表示する方法について見てみました。Flutterでアプリを開発して見ると、一度は会う問題なので、このブログポストで使い方をよく覚えていた方がいいと思います。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







