概要
今回のブログポストではin_app_reviewパッケージを使ってアプリ内でアプリレビューを作成できるようにする方法について説明します。
- in_app_review: https://pub.dev/packages/in_app_review
このブログポストで紹介するソースコードは下記のリンクで確認できます。
in_app_reviewのインストール
Flutterでin_app_reviewの使い方を確認するため次のコマンドを実行してFlutterの新しいプロジェクトを生成します。
flutter create in_app_review_example
その後、次のコマンドを実行してin_app_reviewパッケージをインストールします。
flutter pub add in_app_review
次は、このようにインストールしたin_app_reviewを使う方法について説明します。
使い方
in_app_reviewを使う方法はとても簡単です。次のようにin_app_reviewを使ってアプリレビューを表示することができます。
import 'package:in_app_review/in_app_review.dart';
final InAppReview inAppReview = InAppReview.instance;
if (await inAppReview.isAvailable()) {
inAppReview.requestReview();
}
例題
in_app_reviewの使い方は確認するため、lib/main.dartファイルを開いて下記のように修正します。
import 'package:flutter/material.dart';
import 'package:in_app_review/in_app_review.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('In App Review Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
ElevatedButton(
onPressed: () async {
final InAppReview inAppReview = InAppReview.instance;
if (await inAppReview.isAvailable()) {
inAppReview.requestReview();
}
},
child: const Text('Open App Review'),
),
],
),
),
);
}
}
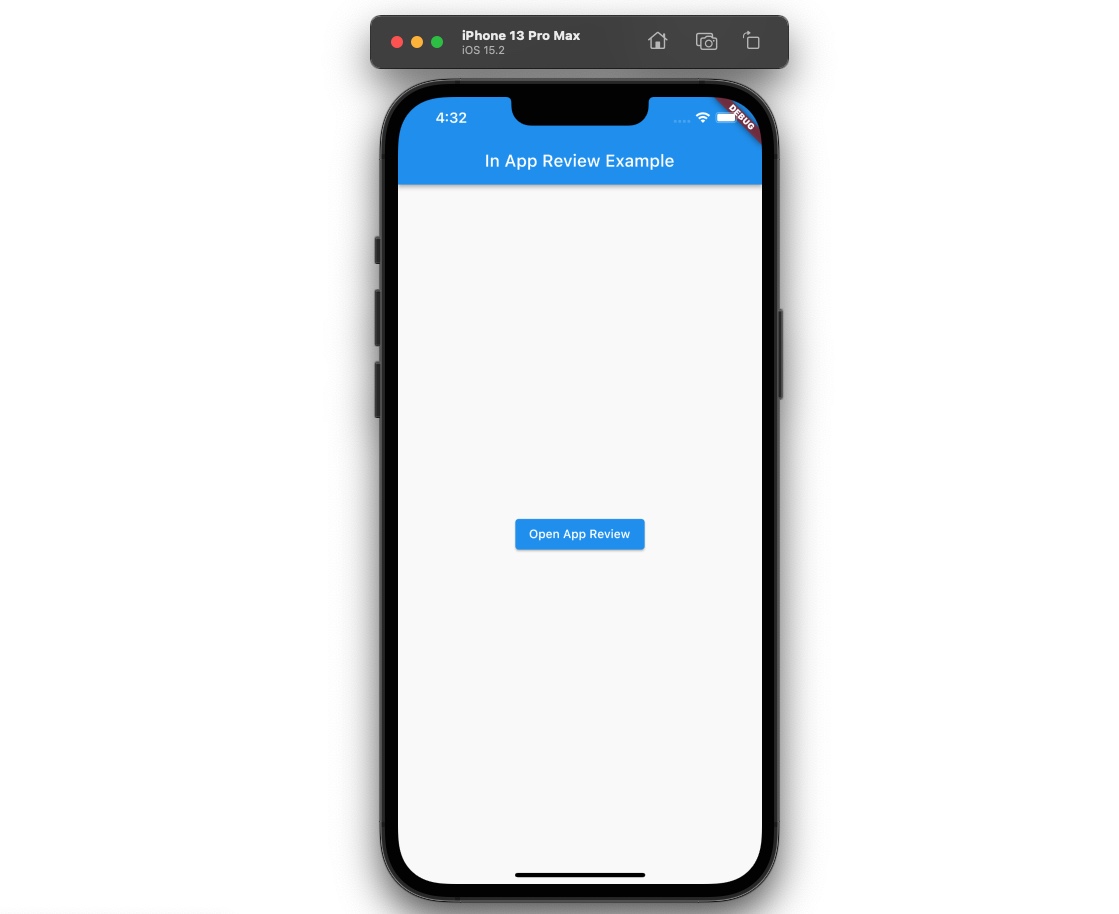
例題を実行すると次のようにOpen App Reviewボランが真ん中に表示されることが確認できます。

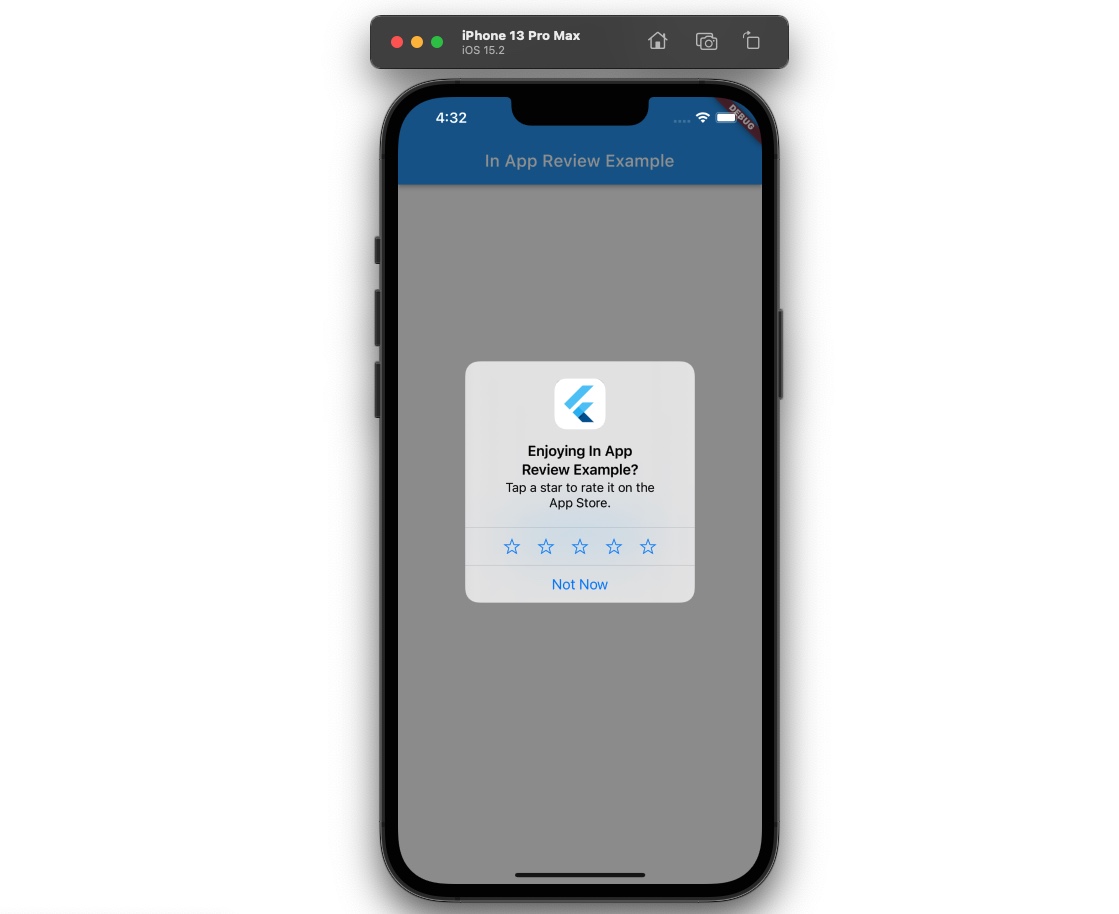
当該ボタンを押すと次のようにin_app_reviewパッケージを使ってアプリレビューを表示します。
final InAppReview inAppReview = InAppReview.instance;
if (await inAppReview.isAvailable()) {
inAppReview.requestReview();
}
今まで特に問題なければ、次のようにアプリレビューが表示されることが確認できます。(エミュレーターでアプリレビューが表示されない場合は、デバイスでやて見てください。)

完了
これでFlutterでin_app_reviewを使ってアプリ中で、アプリレビューを表示する方法について見て見ました。今度は皆さんもin_app_reviewパッケージを使ってアプリ中でアプリレビューを表示して、ユーザがもっと簡単にアプリレビューを作成できるようにして見てください。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







