概要
GitHub Actionsを使うとGitHubを使ってCI/CDを簡単に実装することができます。
- GitHub Actions: https://github.com/features/actions
今回のブログポストではGitHub Actionsを使ってFlutterプロジェクトのLinterを実行してコードスタイルを検査して、テストコードを実行する方法について変更点に問題があるかチェックする方法について説明します。
flutter_lints
Flutterプロジェクトを新しく作ると、コードのスタイルや品質のため基本的flutter_lintsと言うパッケージが一緒にインストールされます。このようにインストールされたflutter_lintsは次のコマンドを使って実行します。
flutter analyze
今回のブログポストでは当該コマンドをGitHub Actionsを使ってPull requestが生成された時実行して、コードのスタイルの一貫性を維持できるようにする予定です。
FlutterでLinterを使う方法について詳しく知りたい方は、下記のリンクを使って以前のブログポストを確認してください。
テスト
Flutterプロジェクトを新しく生成すると、testフォルダに./lib/main.dartのテストコードであるwidget_test.dartファイルが生成されることが確認できます。
開発をする時、ユニットテストや、ウィゼットテストなどたくさんのテストコードを作成します。このように作成したテストコードは下記のコマンドを使って実行することができます。
flutter test test/widget_test.dart
また、全てのテストコードを実行したい場合は、下記のようなコマンドを使います。
flutter test
今回のブログポストでは全てのテストコードを実行するコマンドをGitHub Actionsを使ってPull requestが生成された時実行するようにして、コードに問題があるか検査するようにする予定です。
GitHub Actions
GitHub Actionsを作成してPull requestが生成される時、Linterとテストコードを実行するように設定してみましょう。まず、次のコマンドを使ってGitHub Actionsの設定内容を保存するブランチを生成します。
git checkout -b add-github-actions
GitHub Actionsを設定するためFlutterのプロジェクトフォルダに.github/workflowsフォルダをフォルダを生成します。
このように生成した.github/workflowsフォルダにcode_quality.yml(ファイル名は変更可能です。)ファイルを生成して次のように修正します。
name: Check and test the source code
on:
pull_request:
branches:
- main
jobs:
test:
name: Check the source code
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: subosito/[email protected]
with:
flutter-version: '2.10.4'
- name: Install packages
run: flutter pub get
- name: Linter
run: flutter analyze
- name: Test
run: flutter test
このGitHub ActionsはmainブランチにPull requestが生成されると実行されます。
...
on:
pull_request:
branches:
- main
...
このGitHub ActionsはUbuntuサーバーで実行される予定です。
...
jobs:
test:
name: Check the source code
runs-on: ubuntu-latest
...
Ubuntuサーバが準備できたら、現在のソースコードをダウンロードします。
jobs:
test:
...
steps:
- uses: actions/checkout@v3
...
私たちはFlutterのLinterを実行してテストコードを実行する予定なので、Flutterの開発環境を構築する必要があります。
...
jobs:
test:
name: Check the source code
runs-on: ubuntu-latest
steps:
...
- uses: subosito/[email protected]
with:
flutter-version: '2.10.4'
...
最後に、このように構築された環境で現在Flutterで使っている全てのパッケージをインストールして、Linterとテストコードを実行します。
...
jobs:
test:
name: Check the source code
runs-on: ubuntu-latest
steps:
...
- name: Install packages
run: flutter pub get
- name: Linter
run: flutter analyze
- name: Test
run: flutter test
このように修正した内容を次のコマンドを実行してGitHubに保存します。
git add .
git commit -m 'chore: Add GitHub Actions for code quality'
git push origin add-github-actions
確認
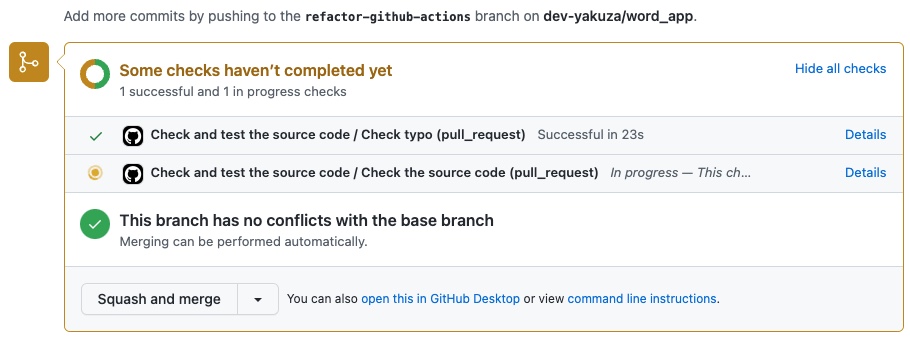
次はGitHubに移動した後、Pull requestsタブを使ってmainブランチにadd-github-actionsブランチの内容でPull requestを生成します。
そしたら下記のように下のところでGitHub Actionsが上手く動作することが確認できます。

完了
これでGitHub Actionsを使って、Flutterプロジェクトのコードスタイルと品質を検査するためLinterやテストコードを実行する方法についてみてみました。皆さんもGitHub Actionsを使ってCI/CDを構築することができるようになりました。
一人で開発する時はローカルでLefthook見たいなツールで使ってLinterとテストコードを実行するように設定することができます。
しかし、色んな開発者と一緒に開発をする時は、GitHub Actionsを使ってCI/CDを構築するともっと効果的にコードのスタイルや品質を管理することができます。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







