概要
今回のブログポストではGetXを使ってスナックバー(Snackbar)を使う方法について説明します。このブログポストで紹介するソースコードは下記のリンクで確認できます。
ブログシリーズ
このブログポストはFlutterでGetXを使う方法についてシリーズとしてまとめています。GetXの他の使い方については下記のリンクを参考してください。
- [GetX] 状態管理
- [GetX] ルート管理
- [GetX] ディペンデンシー管理
- [GetX] 多言語
- [GetX] テーマ
- [GetX] BottomSheet
- [GetX] Dialog
- [GetX] スナックバー
- [GetX] プラットフォームやデバイス情報
GetXのインストール
FlutterでGetXの使い方を確認するため次のコマンドを使ってFlutterの新しいプロジェクトを生成します。
flutter create snackbar
その後、次のコマンドを実行してGetXのパッケージをインストールします。
flutter pub add get
このようにインストールしたGetXを使ってスナックバーを使う方法について説明します。
Snackbarを表示
GetXを使ってSnackbarを使うためには下記のようにGet.snackbar関数を使います。
Get.snackbar(
title,
message,
);
これを確認するため、lib/main.dartを次のように修正します。
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
void openSnackbar() {
Get.snackbar(
'Snackbar',
'This is a snackbar',
snackPosition: SnackPosition.BOTTOM,
forwardAnimationCurve: Curves.elasticInOut,
reverseAnimationCurve: Curves.easeOut,
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Snackbar"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text('Snackbar example'),
OutlinedButton(
onPressed: openSnackbar,
child: const Text('Open'),
)
],
),
),
);
}
}
これを実行すると次のような画面が表示されます。

画面で表示されてるOpenボタンを押すと次のようにGet.snackbarが呼ばれます。
void openSnackbar() {
Get.snackbar(
'Snackbar',
'This is a snackbar',
snackPosition: SnackPosition.BOTTOM,
forwardAnimationCurve: Curves.elasticInOut,
reverseAnimationCurve: Curves.easeOut,
);
}
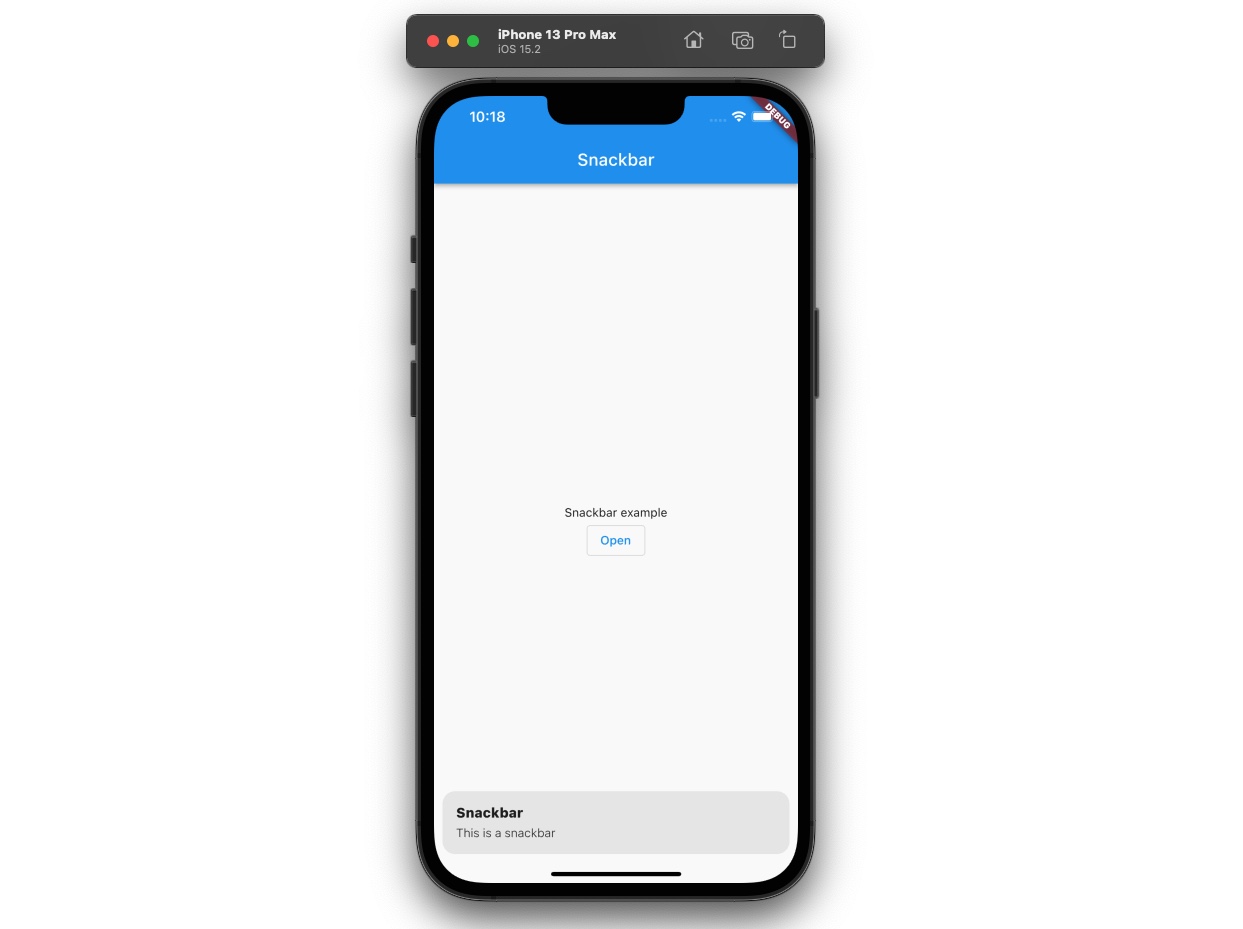
そして次のようにsnackbarが表示されることが確認できます。

- snackPosition: スナックバーの表示位置
- forwardAnimationCurve: 画面に表示される時のアニメーションのCurve
- reverseAnimationCurve: 画面から消える時のアニメーションのCurve
Snackbarの確認
GetXでは次のようにSnackbarが開いてるかどうかを確認することができます。
Get.isSnackbarOpen
これを確認するためopenSnackbar()関数を次のように修正します。
void openSnackbar() {
Future.delayed(const Duration(seconds: 1), () {
// ignore: avoid_print
print(Get.isSnackbarOpen);
});
Get.snackbar(
...
);
}
これを実行するとスナックバーが表示された1秒後にtrueが表示されることが確認できます。
flutter: true
完了
これでGetXをつかてFlutterでSnackbarを表示する方法について見て見ました。また、Snackbarが表示されてるかどうかを確認する方法についても確認しました。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
今見てるブログを作成た
興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







