概要
今回のブログポストではGetXを使って多言語を提供する方法について説明します。このブログポストで紹介するソースコードは下記のリンクで確認できます。
ブログシリーズ
このブログポストはFlutterでGetXを使う方法についてシリーズとしてまとめています。GetXの他の使い方については下記のリンクを参考してください。
- [GetX] 状態管理
- [GetX] ルート管理
- [GetX] ディペンデンシー管理
- [GetX] 多言語
- [GetX] テーマ
- [GetX] BottomSheet
- [GetX] Dialog
- [GetX] スナックバー
- [GetX] プラットフォームやデバイス情報
GetXのインストール
FlutterでGetXの使い方を確認するため次のコマンドを使ってFlutterの新しいプロジェクトを生成します。
flutter create localization
その後、次のコマンドを実行してGetXパッケージをインストールします。
flutter pub add get
このようにインストールしたGetXを使って多言語を提供する方法について説明します。
Translationsの生成
GetXと使って多言語を提供するためにはTranslationsを相続したクラスを生成する必要があります。lib/languages.dartファイルを生成して次のように修正します。
import 'package:get/get.dart';
class Languages extends Translations {
@override
Map<String, Map<String, String>> get keys => {
'ko_KR': {
'greeting': '안녕하세요',
},
'ja_JP': {
'greeting': 'こんにちは',
},
'en_US': {
'greeting': 'Hello',
},
};
}
多言語を提供するため、提供したい言語をkey-value形式で作成します。
Translationsの設定
このように生成したTranslationsのクラスをGetXが使えるように設定する必要があります。lib/main.dartファイルを開いて下記のようにGetMaterialAppとTranslationsを設定します。
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'languages.dart';
...
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return GetMaterialApp(
translations: Languages(),
locale: Get.deviceLocale,
fallbackLocale: const Locale('en', 'US'),
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(),
);
}
}
私たちが生成したTranslationsクラスをGetMaterialAppに設定しことが確認できます。
GetMaterialApp(
translations: Languages(),
...
);
そして、localeオプションを設定して現在表示する言語を設定します。
GetMaterialApp(
...
locale: Get.deviceLocale,
...
);
この時GetXのGet.deviceLocaleを使ってデバイスの設定された言語を使えるようにしました。
GetMaterialApp(
...
fallbackLocale: const Locale('en', 'US'),
...
);
しかし、全ての言語を対応してないので、対応してない言語を使うところでは基本的表示される言語をfallbackLocaleオプションに設定します。
Translationsの使い方
このように設定した言語を画面に表示する方法について説明します。lib/main.dartファイルを開いて次のように修正します。
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'greeting'.tr,
style: Theme.of(context).textTheme.headline4,
),
OutlinedButton(
onPressed: () => Get.updateLocale(const Locale('ko', 'KR')),
child: const Text('Korean'),
),
],
),
),
);
}
}
多言語が対応されたメッセージを使う時、GetXのtrを使います。
'greeting'.tr,
このように表示される部分(build)でも使えるし、どこでも使えます。
もし、現在表示された言語を変更したい場合は、次のようにGetXのGet.updateLocaleを使います。
Get.updateLocale(const Locale('ko', 'KR'))
確認
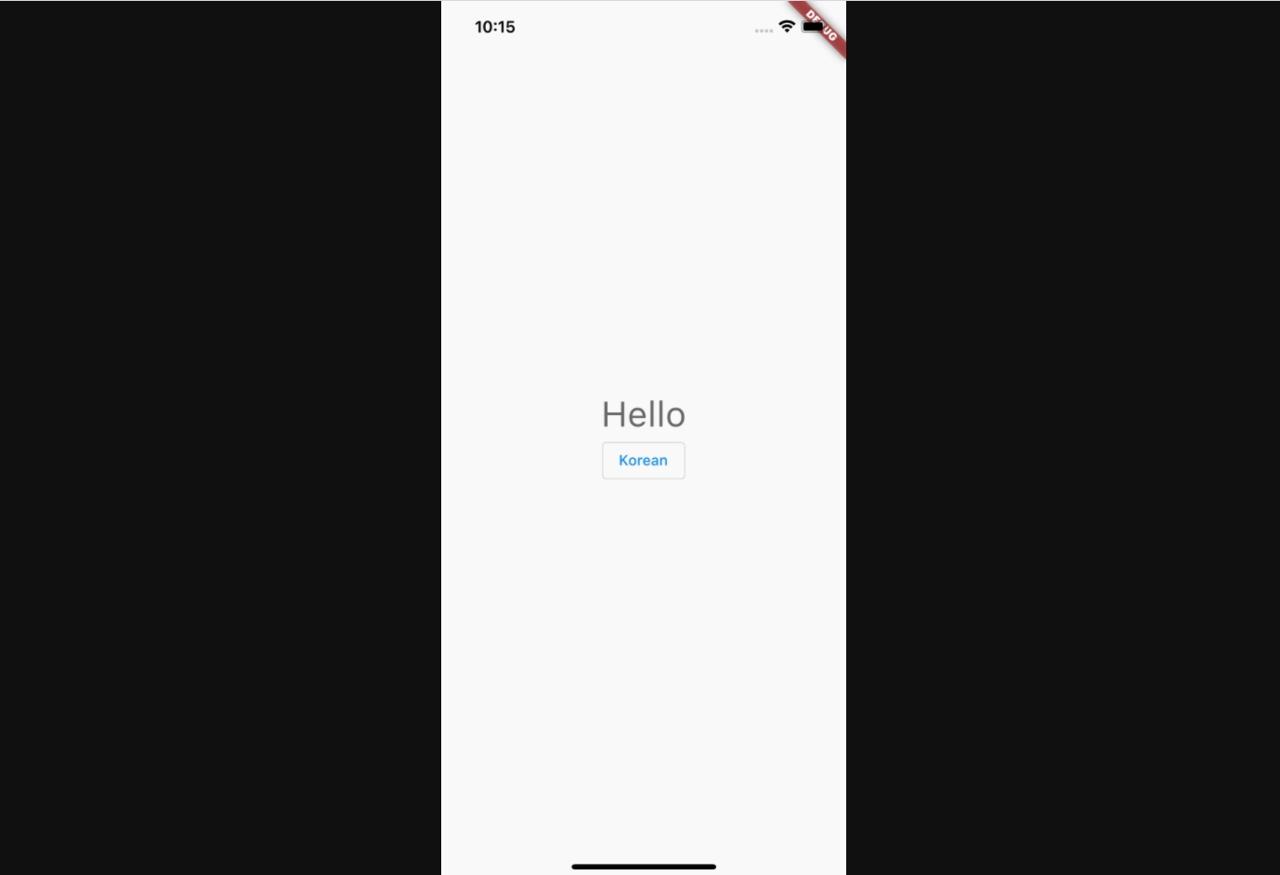
このように設定した内容を実行すると次のようにデバイスに合う言語が表示されることが確認できます。

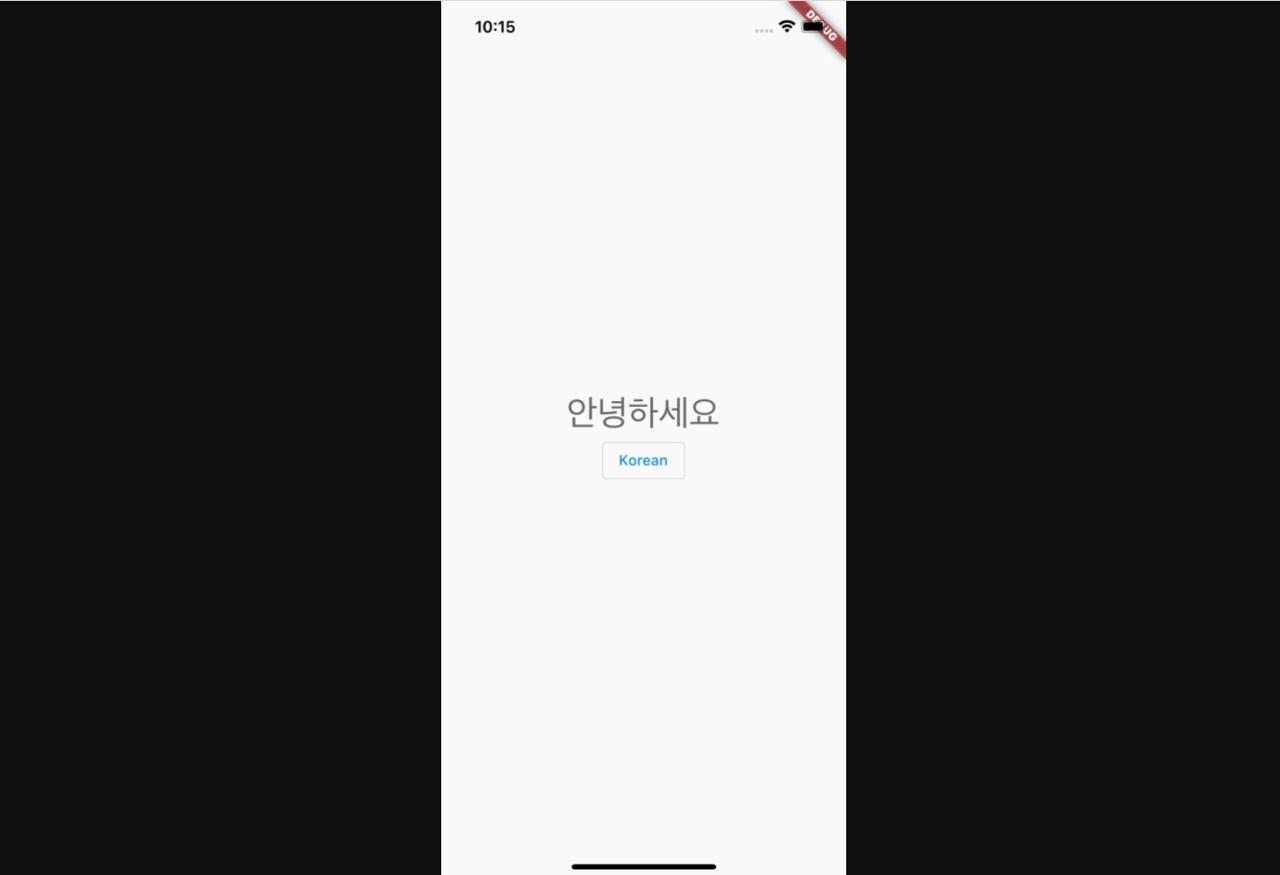
次の画面に表示されたボタンを押して韓国語に言語を変更してみると、次のように韓国語がうまく表示されることが確認できます。

完了
これでFlutterでGetXを使って多言語を対応する方法についてみてみました。GetXの多言語機能を使わない方は、Flutterの公式ドキュメントの多言語対応を参考してください。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







