概要
パイソン(python)のジャンゴ(django)でサーバサイドを開発してみようかと思います。このブログポストではジャンゴ(django)のコマンドで新しアプリケーションを生成して、そのアプリケーションで使えるデーターを保存するため、モデル(models)を生成して使う方法について説明します。
このブログはシリーズです。下記のリンクでシリーズの他の記事を見ることができます。
- ジャンゴ(django)インストール
- ジャンゴ(django)のプロジェクト開始
- ジャンゴ(django)のモデル(models)の使い方
- ジャンゴ(django)の管理者ページ
- ジャンゴ(django)のルーティング(Routing)
- ジャンゴ(django)のORM
- ジャンゴ(django)のビュー(View)
- ジャンゴ(django)のフォーム(Form)
- ジャンゴ(django)プロジェクトをヘロク(Heroku)へアップロードする
また、このブログシリーズで説明したソースコードはgithubに公開されております。下記のリンクで確認できます。
ジャンゴ(django)アプリケーション生成
ジャンゴ(django)は大きくプロジェクトの単位があってその中に小さくアプリケーションが存在します。一つのプロジェクトに複数のアプリケーションが存在する場合もあります。ここにはジャンゴ(django)でブログを開発することを想定して進めてみます。じゃ、本格的ジャンゴ(django)で開発するため下記のようにジャンゴ(django)コマンドでblogアプリケーションを生成します。
# virtualenv venv
# source venv/bin/activate
# pip install -r requirements.txt
# django-admin --version
# 2.2
python manage.py startapp blog
ジャンゴ(django)のアプリケーションが上手く生成されたら下記のようなフォルダ構造が確認できますが生成されたことが確認できます。
|-- django_exercise
| |-- __init__.py
| |-- settings.py
| |-- urls.py
| |-- wsgi.py
|-- blog
| |-- __init__.py
| |-- admin.py
| |-- apps.py
| |-- models.py
| |-- tests.py
| |-- views.py
|-- manage.py
新しく生成されたアプリケーションのファイルは下記のような役割をします。
admin.py: ジャンゴ(django)で基本的に提供する管理画面の設定apps.py: アプリケーションのメインファイルmodels.py: アプリケーションのモデル(models)ファイルtests.py: テストファイルviews.py: アプリケーションのビュー(views)ファイル
このファイル以外にも下記のようにジャンゴ(django)でつかてるファイルがあります。
urls.py: アプリケーションのurl管理forms.py: 入力フォーム管理behaviors.py: モデルミックスイン位置に関するオプションconstants.py: アプリケーション定数管理decorators.py: デコレーター管理factories.py: テストデーターファクトリーファイルhelpers.py: ビュー(views)とモデル(models)をサーポートするファンクション管理managers.py: カスタムモデルマネージャーファイルsignals.py: カスタムシグナル管理viewmixins.py: ビュー(views)ミックスイン管理
何を言ってるかさっぱりわかりません。後で一つ一つ勉強したら自然に分かるようになると思うのでこのようなファイルがあることだけ覚えて進めたらいいと思います。
ジャンゴ(django)アプリケーションを生成したので、ジャンゴ(django)のプロジェクトで新しく生成したアプリケーションを登録します。ジャンゴ(django)のプロジェクトを管理するdjango_exercise/settings.pyを開いて下記のようにジャンゴ(django)のアプリケーションを登録します。
...
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog'
]
...
モデル(models)を生成する
これからブログサイトを開発するため必要なモデルを(models)を生成します。 blog/models.pyを開いて下記のように修正します。
from django.db import models
from django.utils import timezone
class Post(models.Model):
author = models.ForeignKey('auth.User', on_delete=models.CASCADE)
title = models.CharField(max_length=100)
content = models.TextField()
created_at = models.DateTimeField(auto_now_add=True)
updated_at = models.DateTimeField(auto_now=True)
published_at = models.DateTimeField(blank = True, null = True)
def publish(self):
self.published_at = timezone.now()
self.save()
def __str__(self):
return self.title
作成したコートを詳しくみてみましょう。
Postはauthor, title, content, created_at, updated_at, published_atのフィールドを持っています。authorはForeignKeyファンクションを使って、ジャンゴ(django)が基本的提供してるauthアプリケーションのUserモデルを参照するように作りました。(auth.User: アプリ名.モデル)titleはブログのタイトルでCharFieldファンクションを使って長さが固定であるテキストタイプを保存するようにしました。max_lengthを使って長さが100であるテキストタイプを保存するようにしました。contentはブログの内容でTextFieldファンクションを使って長さが固定じゃないテキストタイプを保存するようにしました。created_atはブログを生成した日付でDateTimeFieldを使って日付と時間を保存するようにしました。auto_now_addのオプションを使ってデーターが生成される時、その日付を保存するようにしました。updated_atはブログの修正日でDateTimeFieldを使って日付と時間を保存するようにしました。auto_nowのオプションを使ってデーターが更新される時現在の時間を保存するようにしました。published_atはブログを公開した日付でDateTimeFieldを使って日付と時間を保存するようにしました。
上で説明してないblank = True, null = Trueは別で説明します。
blank: バリデーション(validation)の処理は関係あるオプションで、form.is_valid()を使って入力フォームをバリデーションチェックする時使えます。データーの空欄(blank)を許容します。null: データーベースと関係あるオプションで、データーベースのnullを保存できるオプションです。(nullable)
このモデルはpublish, __str__のファンクションを持っています。
publish: ブログサービスでよく使える機能である公開(publish)機能をファンクションで作りました。このファンクションを使ってブログを公開する時(publish)、日付を更新するため作りました。__str__: 標準パイソンクラースメソッドで人が読めるテキストをリターンするようにしました。
モデル(models)を使ってテーブル生成
今まで作ったモデル(models)を使ってデーターベース(database)のテーブルを生成する方法について説明します。
マイグレーションファイル生成
まず、下記のジャンゴ(django)のコマンドで私たちが作ったモデル(models)からデーターベース(database)のテーブルを生成するためのマイグレーション(migration)ファイルを生成します。
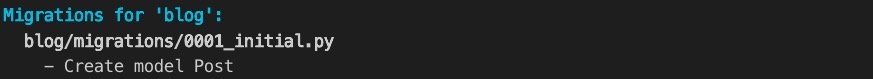
python manage.py makemigrations blog
コマンドが実行されたら下記のような結果が見えます。

そしてフォルダを確認したらマイグレーションフォルダが生成されたことが確認できます。
|-- django_exercise
| |-- __init__.py
| |-- settings.py
| |-- urls.py
| |-- wsgi.py
|-- blog
| |-- migrations
| | |-- __init__.py
| | |-- 0001_initial.py.py
| |-- __init__.py
| |-- admin.py
| |-- apps.py
| |-- models.py
| |-- tests.py
| |-- views.py
|-- manage.py
テーブル生成
下記のジャンゴ(django)のコマンドでモデル(models)から生成したマイグレーション(migration)ファイルを使ってデーターベースのテーブルを生成します。
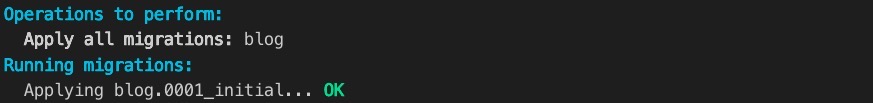
python manage.py migrate blog
コマンドが実行されたら下記のような結果が見えます。

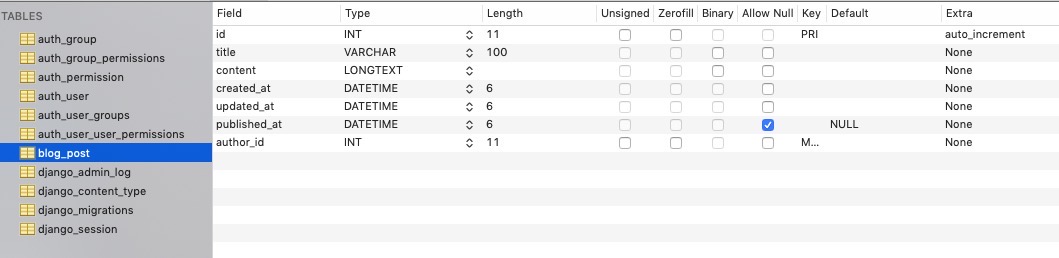
データーベースツールを使ってデーターベースを見たら私たちが作ったモデル(models)に設定した内容からがテーブルが生成されたことが確認できます。

完了
これでジャンゴ(django)でモデル(models)を生成して生成したモデル(models)を使ってDBテーブルを生成する方法について見てみました。これで開発に必要なデーターを保存するようになりました。じゃ、サービスに必要なDBを設計してそれによるモデル(models)とマイグレーション(migration)を生成してDBテーブルを作ってみましょう!
参考
モデルデータータイプ
下記のリストはジャンゴ(django)のモデル(Model)で使えるデータータイプです。
| Data type | Django model type |
|---|---|
| Binary | models.BinaryField() |
| Boolean | models.BooleanField() |
| Boolean | models.NullBooleanField() |
| Date/time | models.DateField() |
| Date/time | models.TimeField() |
| Date/time | models.DateTimeField() |
| Date/time | models.DurationField() |
| Number | models.AutoField() |
| Number | models.BigIntegerField() |
| Number | models.DecimalField(max_digits=X,decimal_places=Y) |
| Number | models.FloatField() |
| Number | models.IntegerField() |
| Number | models.PositiveIntegerField() |
| Number | models.PositiveSmallIntegerField() |
| Number | options.SmallIntegerField() |
| Text | models.CharField(max_length=N) |
| Text | models.TextField() |
| Text (Specialized) | models.CommaSeparatedIntegerField(max_length=50) |
| Text (Specialized) | models.EmailField() |
| Text (Specialized) | models.FileField() |
| Text (Specialized) | models.FilePathField() |
| Text (Specialized) | models.ImageField() |
| Text (Specialized) | models.GenericIPAddressField() |
| Text (Specialized) | models.SlugField() |
| Text (Specialized) | models.URLField() |
| Text (Specialized) | models.UUIDField() |
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







