目次
概要
ジャンゴ(django)で作ったプロジェクトをウェブサービスをするためヘロク(Heroku)にジャンゴ(django)プロジェクトをアップロードしてウェブサービスを開始してみましょう。
このブログはシリーズです。下記のリンクでシリーズの他の記事を見ることができます。
- ジャンゴ(django)インストール
- ジャンゴ(django)のプロジェクト開始
- ジャンゴ(django)のモデル(models)の使い方
- ジャンゴ(django)の管理者ページ
- ジャンゴ(django)のルーティング(Routing)
- ジャンゴ(django)のORM
- ジャンゴ(django)のビュー(View)
- ジャンゴ(django)のフォーム(Form)
- ジャンゴ(django)プロジェクトをヘロク(Heroku)へアップロードする
また、このブログシリーズで説明したソースコードはgithubに公開されております。下記のリンクで確認できます。
ヘロク(Heroku)会員登録
ヘロク(Heroku)サービスを使うためにはヘロク(Heroku)サービスに会員登録する必要があります。下記のリンクを押してヘロク(Heroku)サービスへ会員登録やログインをします。
- ヘロク(Heroku): https://heroku.com/
会員登録やログインは一般サービスの会員登録やログインの手続きと一緒なので詳しく説明は省略します。

ヘロク(Heroku)アプリ生成
ヘロク(Heroku)でウェブサービスを運営するためにはヘロク(Heroku)にアプリ(App)を作る必要があります。
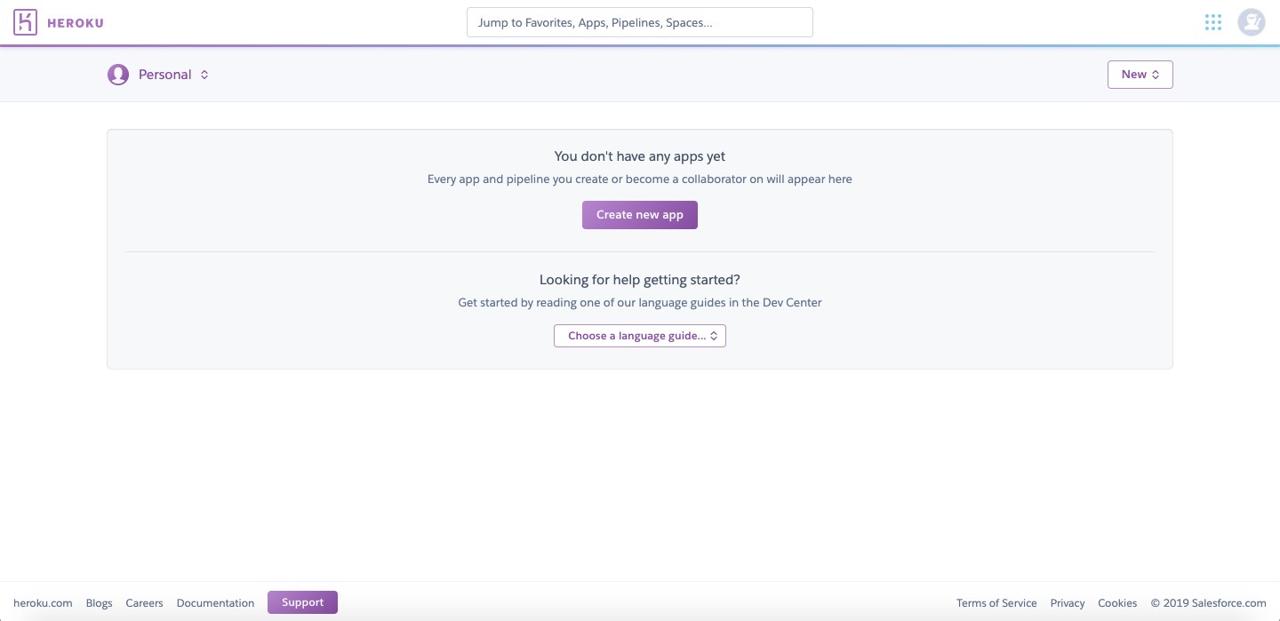
会員登録やログインした後、下記のようにダッシュボード(Dashboard)画面が見えます。Create new appを押して新しアプリを生成します。

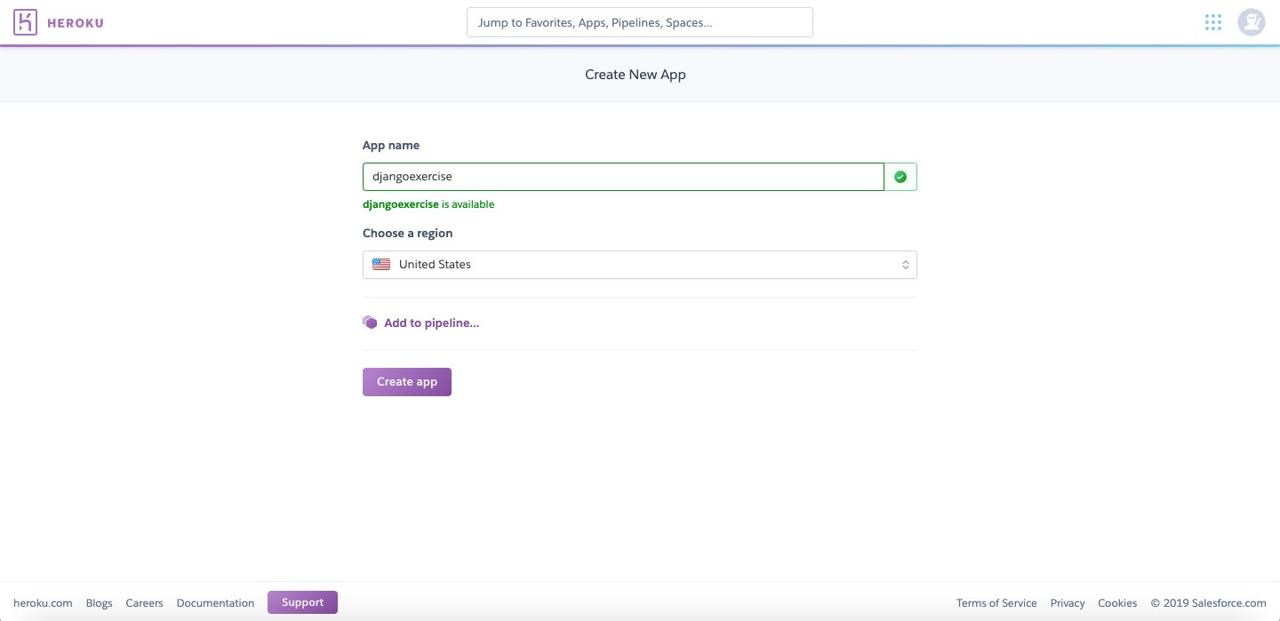
ヘロク(Heroku)アプリを生成するため、アプリ情報を入力します。無料なので地域はアメリカ(United State)とヨーロッパ(Europe)しか選択できません。アプリの情報を入力したらCreate appを押してアプリを生成します。

ヘロク(Heroku) CLI インストール
私たちはヘロク(Heroku)のCLI(Command Line Interface)を使って私たちが作ったジャンゴ(django)プロジェクトをヘロク(Heroku)へアップロード(Deploy)する予定です。下記のリンクを押して各OSに会うヘロク(Heroku) CLIをダウンロードしてください。このブログではmacOSを基準として説明します。를
- ヘロク(Heroku) CLI ダウンロード: https://devcenter.heroku.com/articles/heroku-cli
macOSには下記のコマンドでヘロク(Heroku) CLIをインストールすることができます。
brew tap heroku/brew && brew install heroku
ヘロク(Heroku)ログイン
ヘロク(Heroku)へウェブサービスをデプロイ(Deploy)するためには、ヘロク(Heroku) CLIを使ってヘロク(Heroku)にログインする必要があります。下記のコマンドを使ってヘロク(Heroku)サービスにログインします。
heroku login
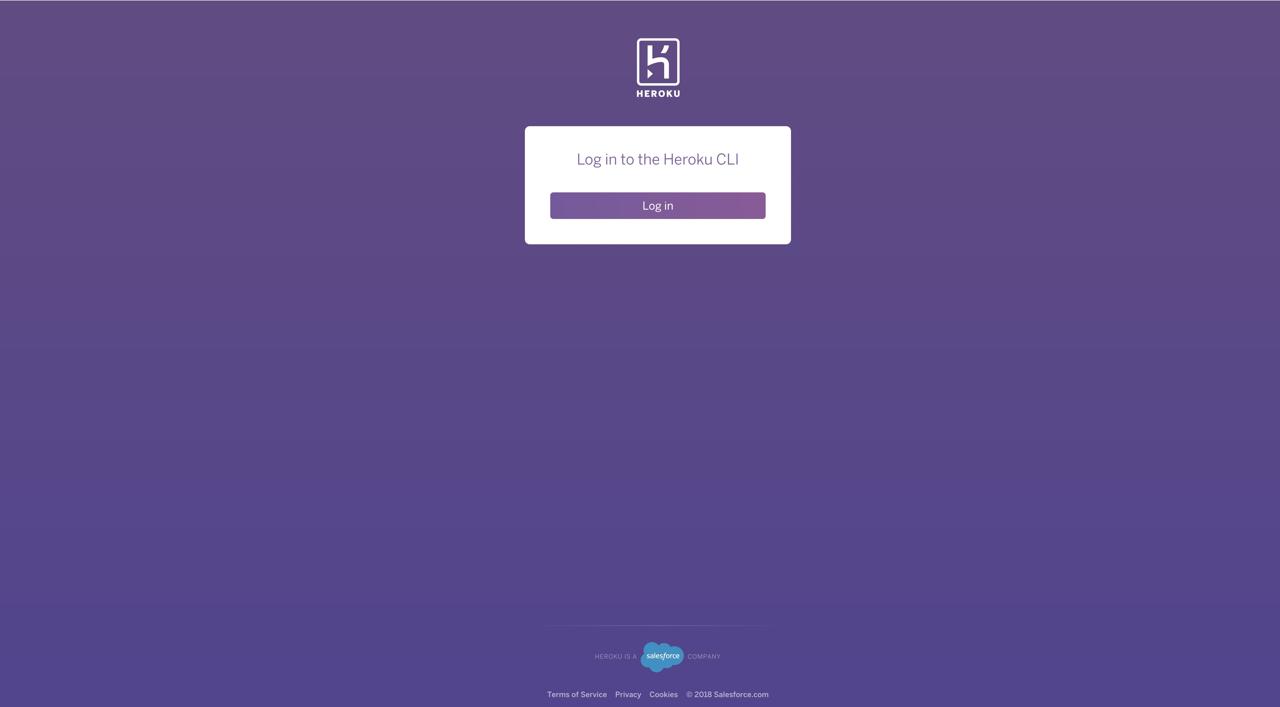
上のヘロク(Heroku)コマンドを実行すると、下記のようにログイン画面がウェブブラウザに表示されます。Log inボタンを押してログインします。

ログインが完了されたら下記のようにログイン成功画面が表示されます。

またはヘロク(Heroku)コマンドを使ったターミナルで下記のようにログイン成功メッセージを確認することができます。
heroku: Press any key to open up the browser to login or q to exit:
Opening browser to https://cli-auth.heroku.com/auth/browser/f844937e-aaaf-4620-998f-1f938ed3dea7
Logging in... done
Logged in as [email protected]
ジャンゴ(django)プロジェクト修正
ヘロク(Heroku)サービスへデプロイ(Deploy)する準備が終わりました。私たちはジャンゴ(django)プロジェクトをヘロク(Heroku)サービスで起動するため修正する必要があります。manage.pyがあるフォルダでProcfileファイルを生成して下記のように修正します。
web: gunicorn django_exercise.wsgi --log-file -
上の内容でdjango_exercise.wsgiの部分を自分のプロジェクト名前で更新してください。([project name].wsgi)私たちはgunicornと言うパイソンHTTPサーバー(Python WSGI HTTP Server)を使ってウェブサービスをすることをヘロク(Heroku)に知らせます。
下記のコマンドでヘロク(Heroku)でジャンゴ(django)を使うため必要なモジュールをインストールします。
# source venv/bin/activate
pip install gunicorn whitenoise django-heroku
- gunicorn: 上で説明したパイソンHTTPサーバー(
Python WSGI HTTP Server)です。 - whitenoise: ヘロク(Heroku)でStaticファイルを使うため必要なモジュールです。
- django-heroku: へろく(Heroku)へデプロイするdjangoプロジェクトの設定を簡単にしてくれるモジュールです。
インストールが完了されたら下記のコマンドでrequirements.txtを更新します。
pip freeze > requirements.txt
更新したら、django_exercise/settings.pyを開いて下記のように修正します。
...
import django_heroku
...
DEBUG = False
ALLOWED_HOSTS = ['127.0.0.1', '.herokuapp.com']
...
MIDDLEWARE = [
'whitenoise.middleware.WhiteNoiseMiddleware',
...
]
...
# Activate Django-Heroku.
django_heroku.settings(locals())
今まで作った内容を私たちが管理するgitに保存します。
git add .
git commit -m 'prepare to deploy'
git push origin master
デプロイ(Deploy)
全ての準備が終わりました。今からヘロク(Heroku)へ私たちのジャンゴ(django)プロジェクトをデプロイ(Deploy)してみましょう。下記のコマンドでgitのremoteへヘロク(Heroku)を追加します。
heroku git:remote -a djangoexercise
下記のコマンドでうまく追加されたか確認します。
git remote -v
そしたら下記のようにgitのremoteへヘロク(Heroku)が追加されたことが確認できます。
heroku https://git.heroku.com/djangoexercise.git (fetch)
heroku https://git.heroku.com/djangoexercise.git (push)
origin https://github.com/dev-yakuza/django_exercise.git (fetch)
origin https://github.com/dev-yakuza/django_exercise.git (push)
下記のコマンドでデプロイ(Deploy)します。
git push heroku master
ヘロク(Heroku)はgitを基盤にしてデプロイ(Deploy)します。上のコマンドですでに私たちのジャンゴ(django)のプロジェクトはヘロク(Heroku)へデプロイ(Deploy)されました。今からは私たちが作ったmigrationを使って新しくデーターベースを構築して、管理者を生成します。下記のコマンドでデーターベースを構築します。
heroku run python manage.py migrate
下記のコマンドでジャンゴ(django)の管理者を生成します。
heroku run python manage.py createsuperuser
確認
私たちがヘロク(Heroku)へデプロイしたジャンゴ(django)のプロジェクトを確認してみましょう。下記のコマンドで私たちが作ったサイトがウェブブラウザへ表示させます。
heroku open
下記のように私たちが作ったジャンゴ(django)プロジェクトがうまく表示されることが確認できます。

URLの後ろに/adminを入力して管理画面に移動してみます。

私たちがコマンドで生成したsuperuserでログインしてみます。

私たちが開発したPostモデル(Model)が表示することが確認できます。
完了
これでジャンゴ(django)のプロジェクトをヘロク(Heroku)へデプロイ(Deploy)してみました。私たちはもうジャンゴ(django)で簡単なウェブサービスを提供する能力を持つようになりました。今後このブログではサービスを開発した時わかった内容まとめる要諦です。
私のブログが役に立ちましたか?下にコメントを残してください。それは私にとって大きな大きな力になります!
アプリ広報
Dekuが開発したアプリを使ってみてください。Dekuが開発したアプリはFlutterで開発されています。興味がある方はアプリをダウンロードしてアプリを使ってくれると本当に助かります。







